GitBlit เป็นหนึ่งในเครื่องมือยอดนิยมสำหรับการจัดการ การสังเกต และการบริการที่จัดเก็บของคุณภายใน Git ซึ่งเป็น VCS (ระบบควบคุมเวอร์ชัน) ที่แพร่หลายสำหรับการพัฒนาซอฟต์แวร์ โดยพื้นฐาน GitBlit ได้รับการออกแบบมาสำหรับกลุ่มงานขนาดเล็กซึ่งทำงานกับที่เก็บแบบศูนย์กลางและรองรับฟีเจอร์หลายประเภทที่โดดเด่น เช่น การควบคุมการเข้าถึง การแสดงเนื้อหาของที่เก็บผ่านเว็บ การจัดการที่เก็บหลายรายการ ความสามารถในการรวมตัวกับโซลูชันการจัดการ Git อื่นๆ เป็นต้น
ดังนั้น มาดูวิธีโฮสต์ Gitblit ที่ Ruk-Com Cloud กันที่ทำให้การจัดการแอปของคุณง่ายขึ้น คุณสามารถรับอินสแตนซ์ Gitblit ที่พร้อมใช้งานซึ่งกำหนดค่าไว้ล่วงหน้าและทำงานภายในไม่กี่นาทีโดยใช้วิดเจ็ตการติดตั้งแบบคลิกเดียว:
เพียงคลิก Get it hosted now แล้วพิมพ์อีเมลของคุณเพื่อเริ่มดำเนินการ Gitblit และสามารถดำเนินการได้โดยตรงไปยังส่วนของคู่มือการสร้าง repository โดยข้ามขั้นตอนการติดตั้งด้วยตนเอง
เคล็ดลับ: รายการแอปพลิเคชันทั้งหมดที่สามารถติดตั้งได้ภายในคลิกเดียว สามารถดูได้ที่หน้า Marketplace ของเราหรือภายในส่วนที่เกี่ยวข้องที่แดชบอร์ด
หากคุณต้องการควบคุมกระบวนการทั้งหมด คุณสามารถปรับใช้ด้วยตนเองโดยทำตามคำแนะนำทีละขั้นตอนด้านล่าง:
การสร้าง Environment
1. เข้าสู่ระบบ Ruk-Com Cloud Dashboard ด้วยข้อมูลประจำตัวของคุณแล้วคลิกปุ่ม New Environment เพื่อเปิดเฟรม Environment Wizard

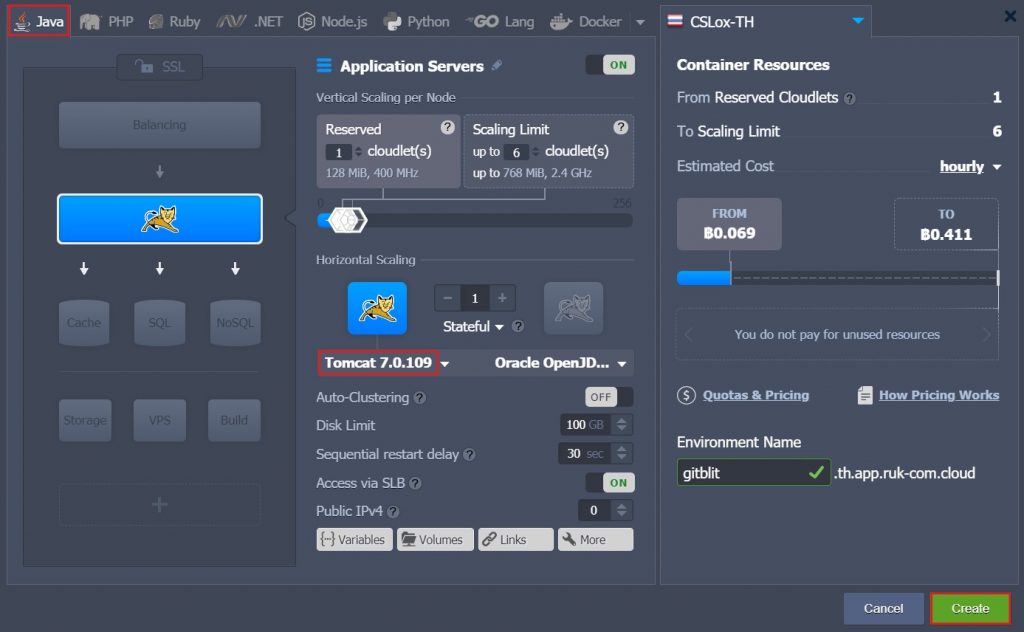
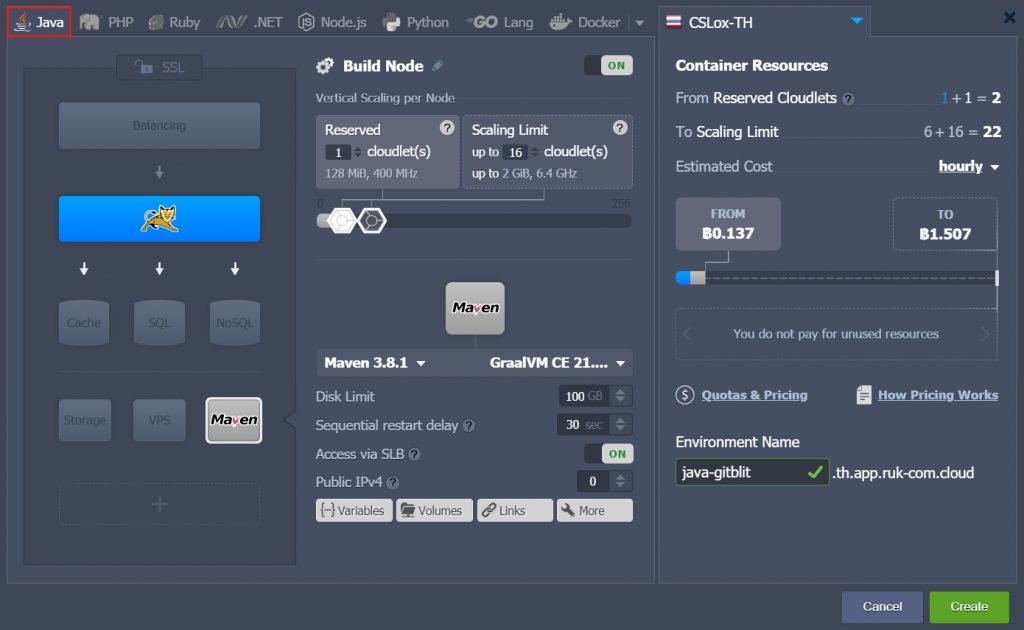
2. เลือกแท็บภาษา Java และเลือก Tomcat 7 เป็นแอปพลิเคชันเซิร์ฟเวอร์

ตั้งค่า configs ที่เหลือตามความต้องการของคุณ จากนั้นตั้งชื่อ environment (เช่น gitblit) แล้วคลิกปุ่ม Create เพื่อเริ่มต้นกระบวนการ
รอซักครู่ environment ที่สร้างจะปรากฏบนหน้าแดชบอร์ด
Deploy Gitblit
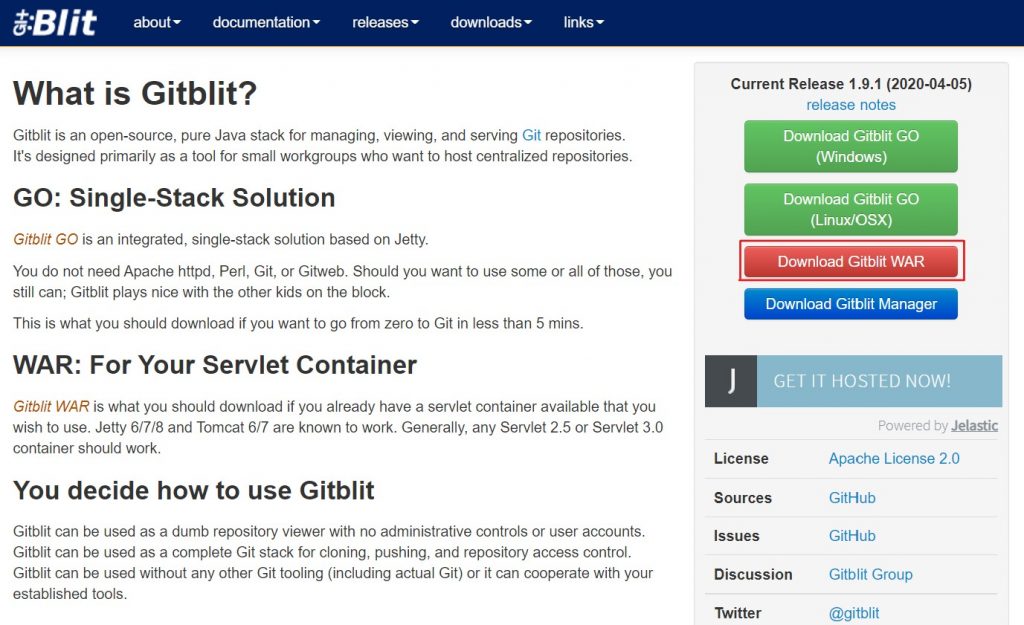
1. ไปที่เว็บไซต์ Gitblit และดาวน์โหลด release ล่าสุดของไฟล์เก็บถาวร .war (ลิงก์ที่เหมาะสมจะอยู่ในภาพด้านล่าง)

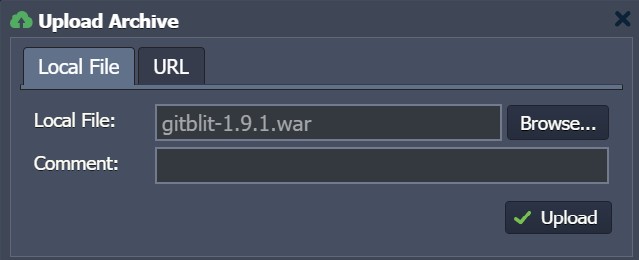
2. กลับไปที่ Ruk-Com Cloud Dashboard และใช้ Deployment Manager เพื่ออัปโหลดไฟล์เก็บถาวรที่คุณเพิ่งดาวน์โหลดมา โดยเลือกแท็บ Local file คลิก Browse และเลือกไฟล์ Gitblit .war ภายในเครื่องของคุณ

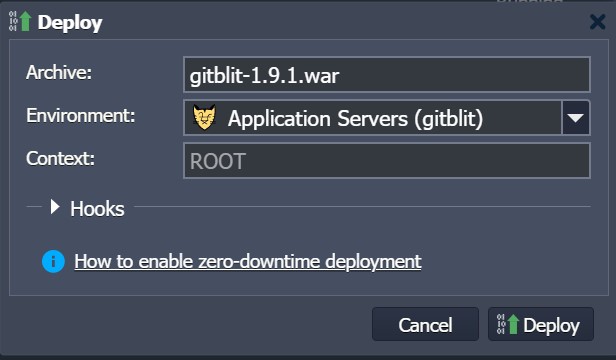
3. หลังจากที่แพ็คเกจปรากฏขึ้นที่ Deployment Manager ให้ deploy ไปยัง environment ของคุณ

ภายในเฟรมที่เปิดอยู่คุณอาจระบุ Context ที่ต้องการโดยการป้อนข้อมูลลงในฟีลด์หรือปล่อยว่างเพื่อ deploy แอปพลิเคชันของคุณด้วยบริบทเริ่มต้น ROOT
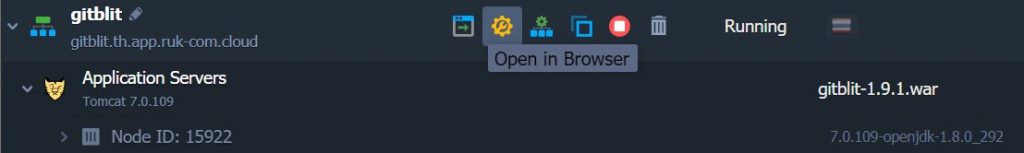
4. เมื่อการดำเนินการเสร็จสิ้น คุณสามารถคลิกปุ่ม Open in browser เพื่อให้แน่ใจว่าแอปพลิเคชันของคุณทำงานได้จริง

การสร้าง Gitblit Repository
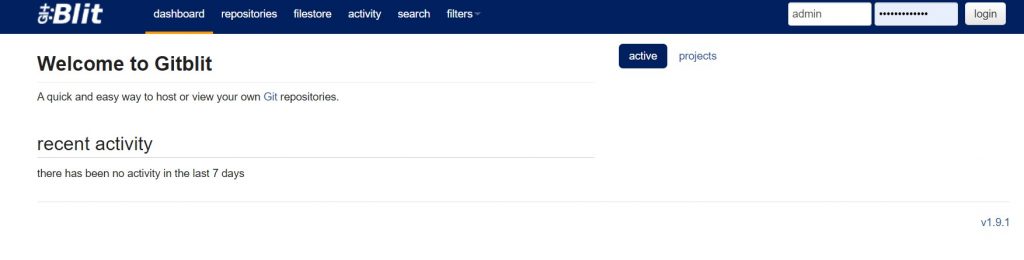
1. เริ่มต้นทำงานกับ Gitblit คุณต้องเข้าสู่ระบบภายในหน้าหลักด้วยข้อมูลประจำตัวผู้ดูแลระบบ
เคล็ดลับ: เราขอแนะนำให้เปลี่ยนรหัสผ่านเป็นรหัสที่คุณกำหนดเองโดยเร็วที่สุดเพื่อความปลอดภัย

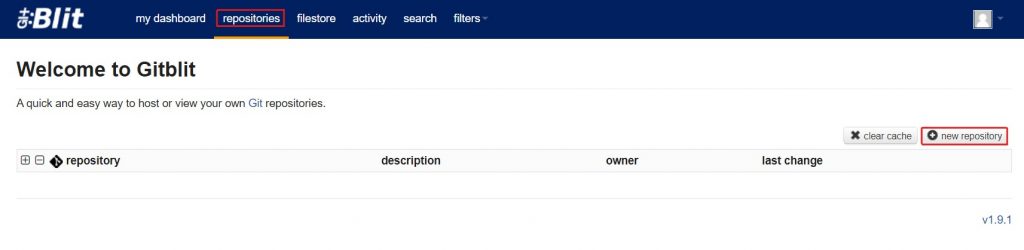
2. เมื่อเข้าสู่ระบบเรียบร้อยแล้วให้สลับไปที่แท็บ repositories ด้านบน ในหน้านี้คุณจะเห็นรายการ repos ของคุณ (ถ้ามี) และจะสามารถจัดการได้

เริ่มสร้างที่เก็บใหม่โดยคลิกปุ่ม new repository ทางด้านขวา
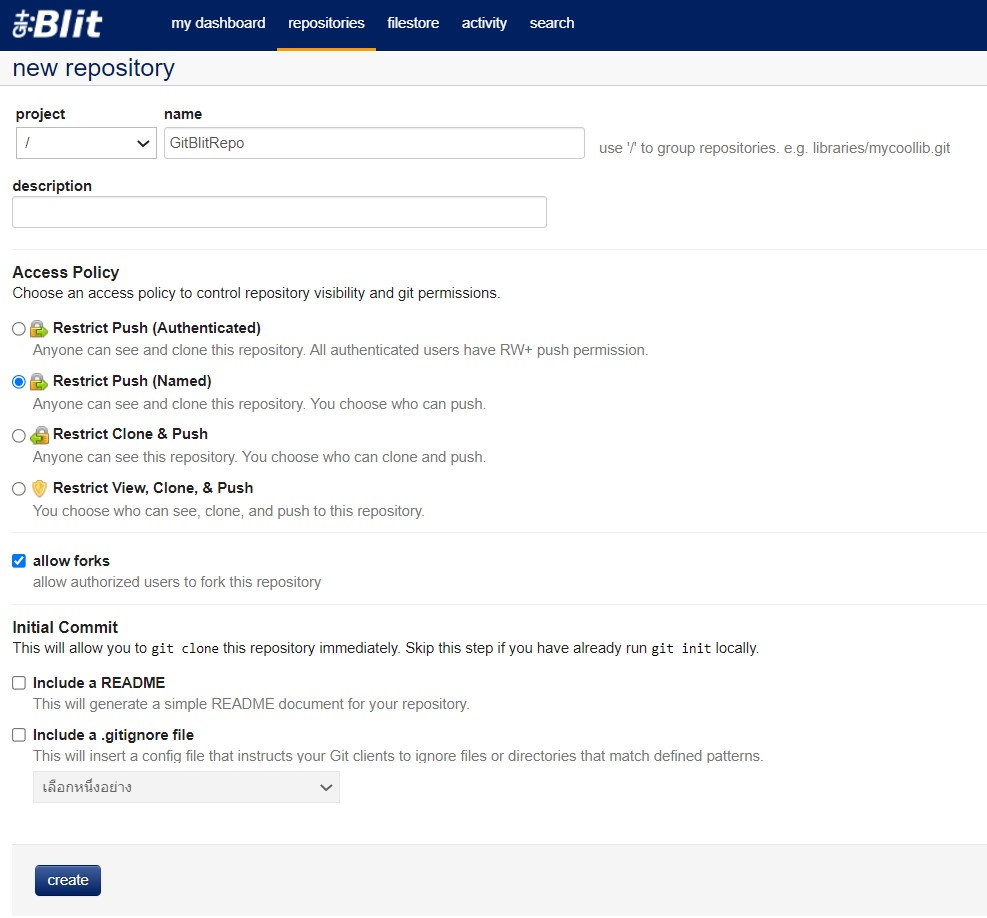
3. ตั้งชื่อ repo ใหม่ของคุณ (เช่น GitBlitRepo) เพื่อปรับเปลี่ยนการกำหนดค่าที่เหลือทั้งหมดตามความต้องการของคุณ (หรือปล่อยให้เป็นค่าเริ่มต้น)

คลิก Create ที่ด้านล่างเมื่อกำหนดค่าเรียบร้อยแล้ว
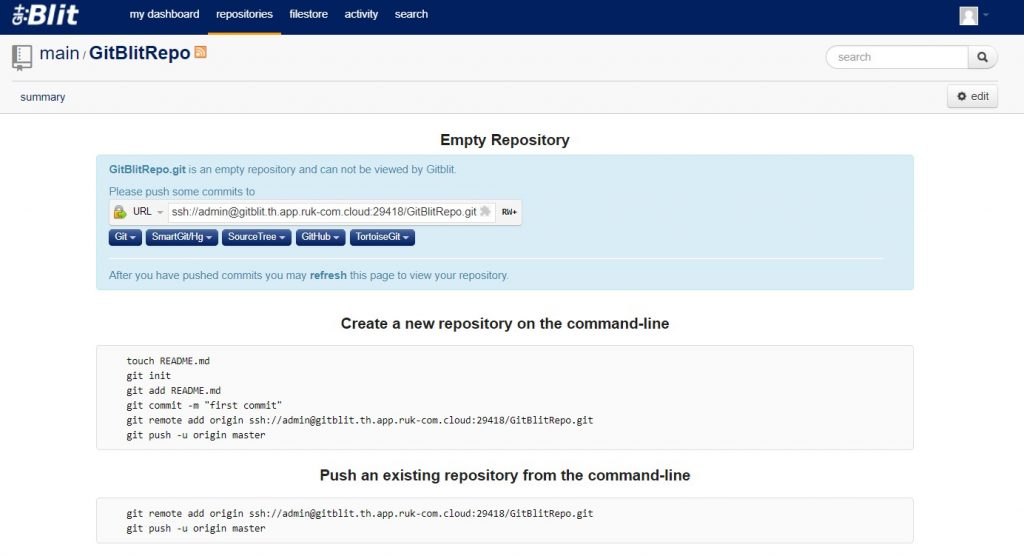
4. รอซักครู่ที่เก็บข้อมูลเปล่าของคุณจะปรากฏขึ้น

5. ตอนนี้คุณควรจะ Push (เพิ่ม) โปรเจกต์ของคุณไปที่ repo นี้โดยทำตามขั้นตอนง่ายๆด้านล่างนี้:
- ขั้นตอนแรก เริ่มต้นที่เก็บข้อมูลในเครื่องของคุณ (เช่น สร้างโฟลเดอร์เพื่อเก็บไฟล์ของโปรเจกต์ในเครื่อง):
git init- กำหนดไฟล์ที่ควรประกอบในโปรเจกต์ของคุณ (ในตัวอย่างเราจะเพิ่มไฟล์ README เข้าไป)
git add README.md- บันทึกการเปลี่ยนแปลงที่ repo ในเครื่องด้วยข้อความ commit (เช่น ทำเครื่องหมายว่าเป็นการ commit ครั้งแรก)
git commit -m "first commit"- ระบุที่เก็บ GitBlit ที่สร้างไว้ก่อนหน้านี้เป็นแบบรีโมตสำหรับ Git repo ในเครื่องของคุณ
โดยที่:- {name} – การตั้งชื่อสำหรับที่เก็บระยะไกลของคุณ
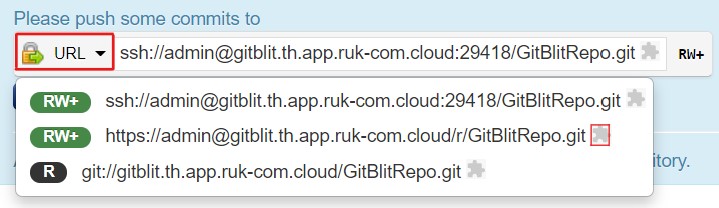
- {repo_url} – ลิงก์ไปยังที่เก็บ GItblit ของคุณซึ่งอยู่ในรายการดรอปดาวน์ที่ด้านบนจากขั้นตอนก่อนหน้า ลิงก์ http:// ที่เหมาะสมสามารถคัดลอกได้ด้วยปุ่มทางด้านขวา ดังที่แสดงในภาพด้านล่าง:
- {name} – การตั้งชื่อสำหรับที่เก็บระยะไกลของคุณ
git remote add {name} {repo_url}
- ขั้นตอนสุดท้าย Push โปรเจกต์ในเครื่องของคุณไปยังที่เก็บ Gitblit:
โดยที่:- {name} – ชื่อของที่เก็บ Gitblit ระยะไกล โปรเจกต์ของคุณควรคัดลอกไปที่ระบุเหมือนกับด้านบน
- {branch} – สาขาของโปรเจกต์ที่ควรอัปเดตด้วยข้อมูลใหม่นี้
- {name} – ชื่อของที่เก็บ Gitblit ระยะไกล โปรเจกต์ของคุณควรคัดลอกไปที่ระบุเหมือนกับด้านบน
git push -u {name} {branch}
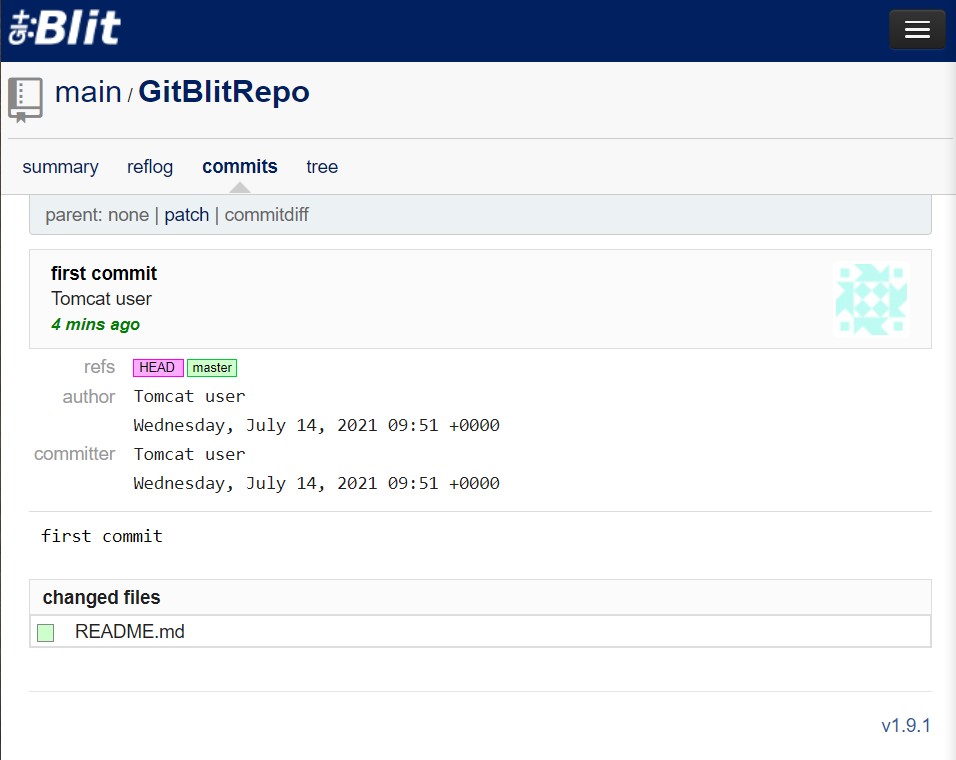
หลังจากกระบวนการนี้เสร็จสิ้นให้ทำการรีเฟรซหน้า Gitblit เพื่อดูที่เก็บของคุณพร้อมกับข้อมูลทั้งหมด (โดยในที่นี้คุณสามารถสลับไปยังส่วนการ commit เพื่อดูข้อมูลหลังจากการใช้การเปลี่ยนแปลง) เช่น ผู้สร้าง เวลา และวันที่ของการcommit รายการไฟล์ที่เปลี่ยนแปลง ฯลฯ)
Deploy Project ผ่าน Gitblit
วิธีการ deploy โปรเจกต์ของคุณจากที่เก็บ Gitblit ใน Ruk-Com Cloud
1. ขั้นแรกให้สร้าง environment แยกต่างหากสำหรับการโฮสต์แอปพลิเคชัน ลองพิจารณากรณีที่มีโปรเจ็กต์ Java ซึ่งนอกจากการเพิ่ม node ไปยังเซิร์ฟเวอร์แอปพลิเคชันแล้วคุณจะต้องใช้เครื่องมือสร้าง (เช่น Maven)

หมายเหตุ: ในที่นี้ต้องใช้ Maven node พิเศษสำหรับโปรเจ็กต์ Java เท่านั้น ขณะที่ engines ที่เหลือจะดำเนินการโดยอัตโนมัติในขณะที่เพิ่มโปรเจ็กต์ไปยังแอปพลิเคชันเซิร์ฟเวอร์ รายละเอียดเพิ่มเติมที่เหมาะสมเกี่ยวกับวิธีการทำสิ่งนี้ให้สำเร็จ:
–Maven สำหรับ Deploy ผ่าน Git/SVN
–Deploy PHP Projects ผ่าน Git/SVN
–Deploy Ruby Project ผ่าน Git/SVN
–Deploy Python Projects ผ่าน Git/SVN
–Deploy Node.js Project ผ่าน Git/SVN
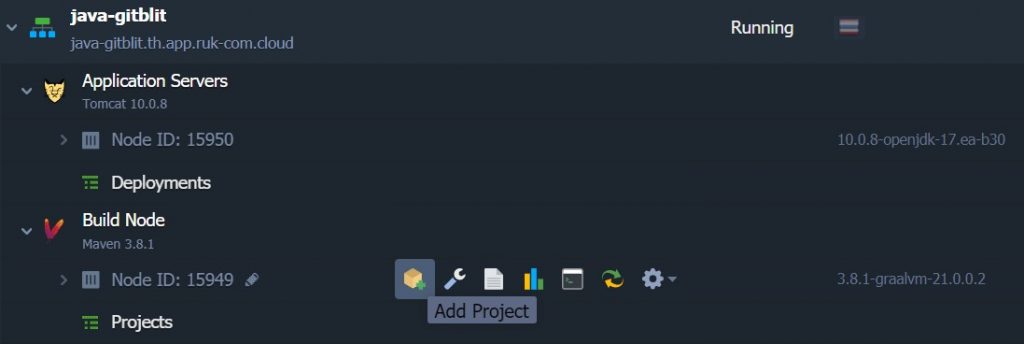
2. คลิกปุ่ม Add project ถัดจาก Maven node หลังจากสร้าง environment สำเร็จแล้ว

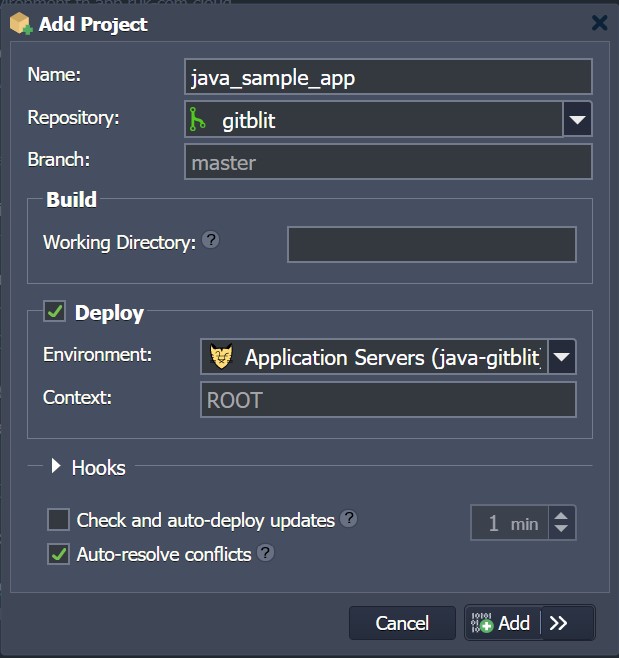
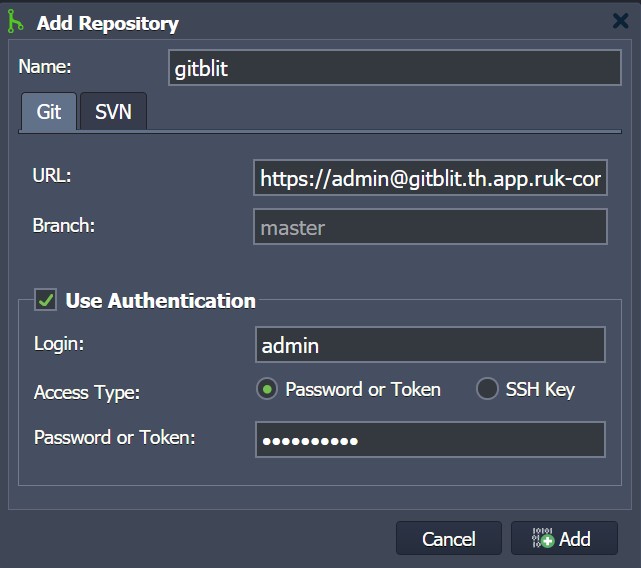
3. ภายในเฟรม Add Project ที่ปรากฏขึ้น เลือกแท็บ Git และกรอกข้อมูลในฟิลด์ที่จำเป็น:
- ใส่ชื่อโปรเจกต์ (สำหรับ Maven เท่านั้น)
- คลิกดรอปดาวน์ที่ Repository แล้วกดปุ่ม Add New Repository เพื่อระบุ URL และ Branch ของที่เก็บที่คุณได้สร้างไว้ก่อนหน้านี้
- ในช่อง Use Authentication ให้กรอกข้อมูลในฟิลด์ต่อไปนี้
- เข้าสู่ระบบที่ใช้เพื่อเข้าสู่ repo ของคุณ
- รหัสผ่านสำหรับเข้าสู่ระบบที่ระบุข้างต้น
- เลือกชื่อ Environment จากเมนูดรอปดาวน์
- ใส่ Context ที่คุณต้องการ deploy โปรเจกต์


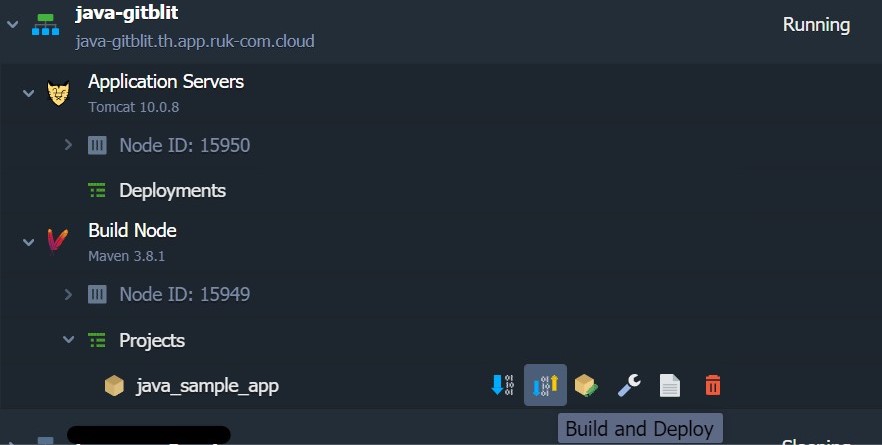
4. คลิกตัวเลือก Build and deploy ถัดจากโปรเจกต์ที่เพิ่มเข้าไป

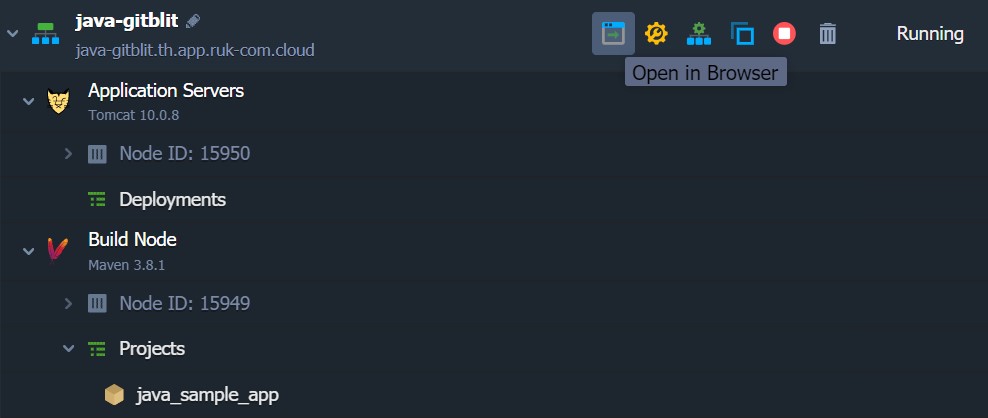
5. เมื่อ deploy แอปพลิเคชันของคุณแล้วคุณสามารถเปิดได้ (โดยกดปุ่ม Open in Browser ที่ environment นั้น) และตรวจสอบให้แน่ใจว่าทุกอย่างทำงานได้ดี

เคล็ดลับ: ตามลำดับต่อจากนั้นการเปลี่ยนแปลงทั้งหมดที่ดำเนินการใหม่ในที่เก็บระยะไกลสามารถนำไปใช้กับแอปที่โฮสต์ของคุณได้อย่างง่ายดายด้วยการคลิกเพียงครั้งเดียว – เลือกปุ่ม Build and deploy (หรืออัปเดตจาก GIT ในกรณีที่ทำงานกับ engine อื่น) ถัดจากโปรเจกต์ของคุณและรอการ redeploy ใหม่ให้เสร็จสิ้น