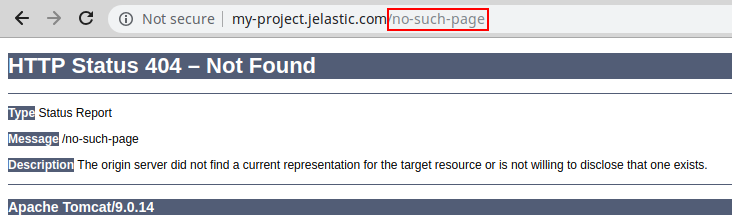
เมื่อเกิดข้อผิดพลาดภายใน environment (เช่น เมื่อพยายามเข้าถึงหน้าที่ไม่มีอยู่) หน้า error โดยค่าเริ่มต้นสำหรับเซิร์ฟเวอร์จะปรากฏ ตัวอย่างเช่น:

คุณสามารถแทนที่หน้า error นี้โดยการกำหนดเองเพื่อให้ผู้ใช้ปลายทางได้รับคำแนะนำที่เจาะจงมากขึ้นและทิ้งอีเมลไว้เพื่อติดต่อคุณ ในส่วนด้านล่างนี้เราจะแสดงวิธีกำหนดหน้า error ด้วยตนเองโดยใช้ NGINX load balancer ที่เพิ่มใน environment ของคุณ
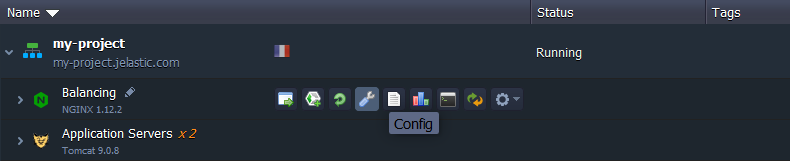
1. ไปที่ Ruk-Com Cloud Dashboard แล้วหา NGINX load balancer ใน env ของคุณจากนั้นคลิกปุ่ม Config

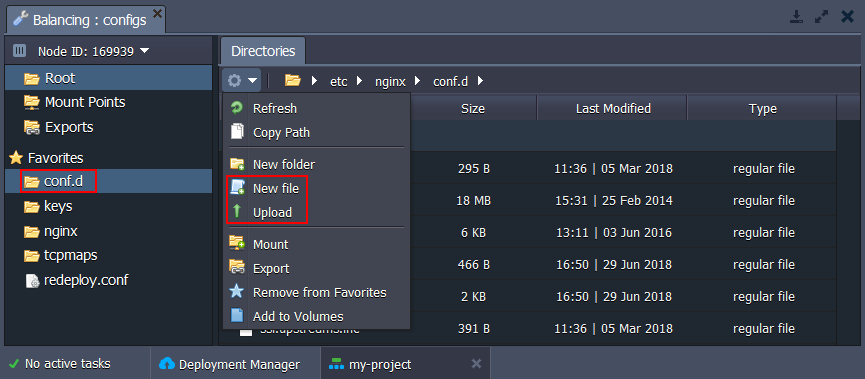
2. ในแท็บ Configuration manager ที่เปิดอยู่ ไปที่โฟลเดอร์ /etc/nginx/conf.d และสร้างหรืออัปโหลดหน้า error ที่คุณกำหนดเอง

3. สำหรับคู่มือนี้เราจะใช้ไฟล์ error.html ต่อไปนี้:

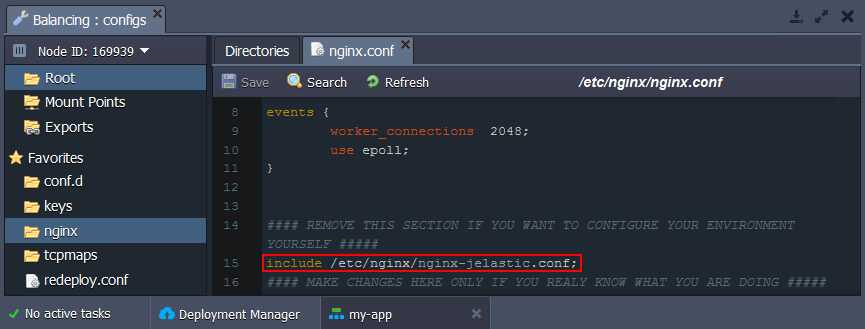
4. จากนั้นไปที่ไดเร็กทอรี /etc/nginx และคัดลอกเนื้อหาของไฟล์ nginx-jelastic.conf วางลงใน nginx.conf โดยแทนที่ไฟล์ include /etc/nginx/nginx-jelastic.conf; (วงกลมอยู่ในภาพด้านล่าง)

ตอนนี้คุณสามารถระบุการกำหนดค่าที่จำเป็นทั้งหมดได้
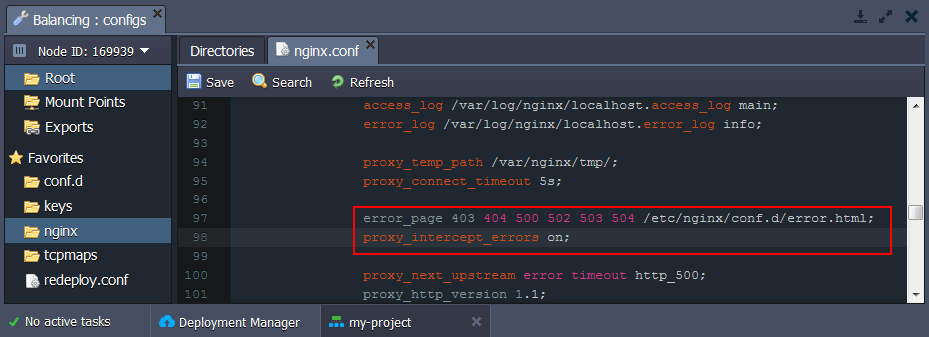
5. หาส่วนของเซิร์ฟเวอร์พื่อวางการกำหนดค่าและแทนที่การตั้งค่า error_page เริ่มต้นด้วยสตริงต่อไปนี้:
error_page 403 404 500 502 503 504 /error.html;
proxy_intercept_errors on;
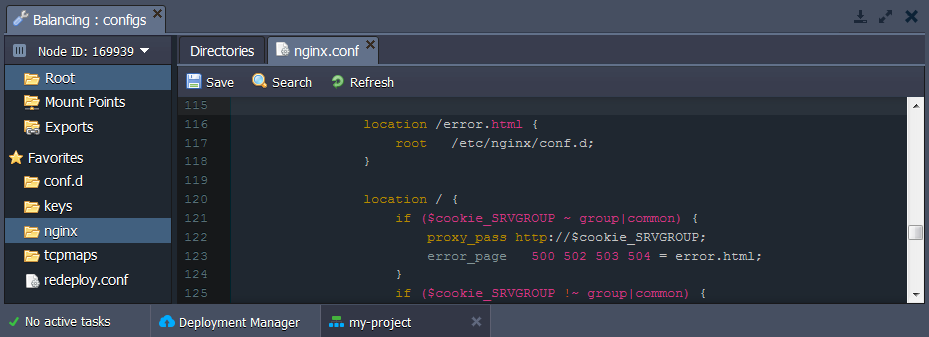
6. หลังจากนั้นเลื่อนลงมาเล็กน้อยเพื่อปรับเปลี่ยนหน้า error พารามิเตอร์ภายในส่วนย่อยของ location:
location /error.html {
root /etc/nginx/conf.d;
internal;
}
location / {
if ($cookie_SRVGROUP ~ group|common) {
proxy_pass http://$cookie_SRVGROUP;
error_page 403 404 500 502 503 504 = /error.html;
}
if ($cookie_SRVGROUP !~ group|common) {
add_header Set-Cookie "SRVGROUP=$group; path=/";
}
proxy_pass http://default_upstream;
add_header Set-Cookie "SRVGROUP=$group; path=/";
}
location @rescue {
proxy_pass http://$cookie_SRVGROUP;
error_page 500 502 503 504 = error.html;
}
location @recycle {
proxy_pass http://default_upstream;
add_header Set-Cookie "SRVGROUP=$group; path=/";
}
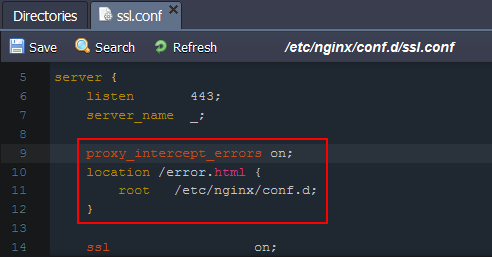
7. ในกรณีที่เว็บไซต์ของคุณใช้ SSL (เช่น สำหรับการเชื่อมต่อผ่าน HTTPS) จำเป็นต้องกำหนดค่าเพิ่มเติมบางอย่าง (มิฉะนั้นไปที่ข้อ 9) เพิ่มบรรทัดต่อไปนี้ในส่วนเซิร์ฟเวอร์ของไฟล์ /etc/nginx/conf.d/ssl.conf:
proxy_intercept_errors on;
location /error.html {
root /etc/nginx/conf.d;
}
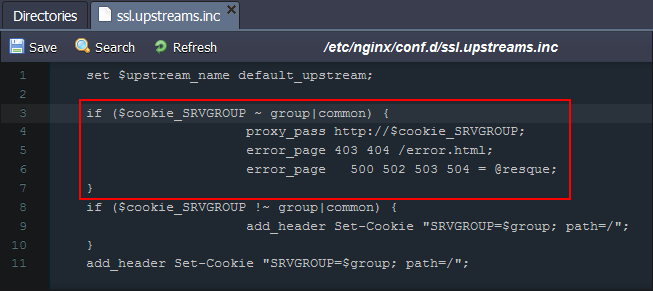
8. คุณต้องปรับไฟล์ /etc/nginx/conf.d/ssl.upstreams.inc หาเงื่อนไขต่อไปนี้แล้วเปลี่ยนแปลงดังนี้:
if ($cookie_SRVGROUP ~ group|common) {
proxy_pass http://$cookie_SRVGROUP;
error_page 403 404 /error.html;
error_page 500 502 503 504 = @resque;
}
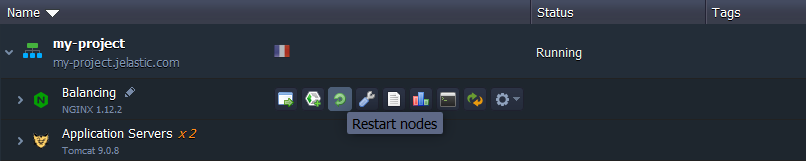
9. อย่าลืมรีสตาร์ท NGINX server เพื่อใช้การเปลี่ยนแปลง

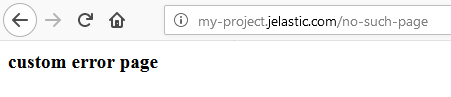
10. ลองเข้าหน้าที่ไม่มีอยู่ในโดเมนของคุณ

หมายเหตุ: หากเซิร์ฟเวอร์ที่มีหน้า error แบบกำหนดเองที่กำหนดค่าไว้ล่วงหน้าหรือ environment ทั้งหมดไม่สามารถเข้าถึงหน้า error ได้ แพลตฟอร์มจะแสดงหน้า error เริ่มต้น เช่น:
คุณไม่สามารถแก้ไขการแจ้งเตือนนี้สำหรับ environment ของคุณ