Hasura เป็นเอ็นจิ้นโอเพ่นซอร์สที่ใช้ภาษา GraphQL query สำหรับ API ช่วยให้คุณสร้างการเชื่อมต่อ, จัดการและกำหนดค่า event triggers สำหรับฐานข้อมูล PostgreSQL ได้ในไม่กี่นาที
Hasura เป็นเอ็นจิ้นโอเพ่นซอร์สที่ใช้ภาษา GraphQL query สำหรับ API ช่วยให้คุณสร้างการเชื่อมต่อ, จัดการและกำหนดค่า event triggers สำหรับฐานข้อมูล PostgreSQL ได้ในไม่กี่นาที
ในบทนี้เราจะแสดงตัวอย่าง 2 ตัวอย่างของการติดตั้ง Hasura GraphQL engine ที่ Ruk-Com PaaS
- Automatic Deployment with Local PostgreSQL Database
- Manual Deployment with External PostgreSQL Database
การ Deploy แบบอัตโนมัติ กับฐานข้อมูล PostgreSQL
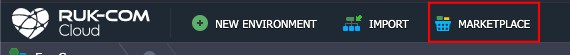
1. ล็อกอินเข้าสู่แดชบอร์ดแล้วคลิก link # Marketplace ที่มุมบนซ้าย

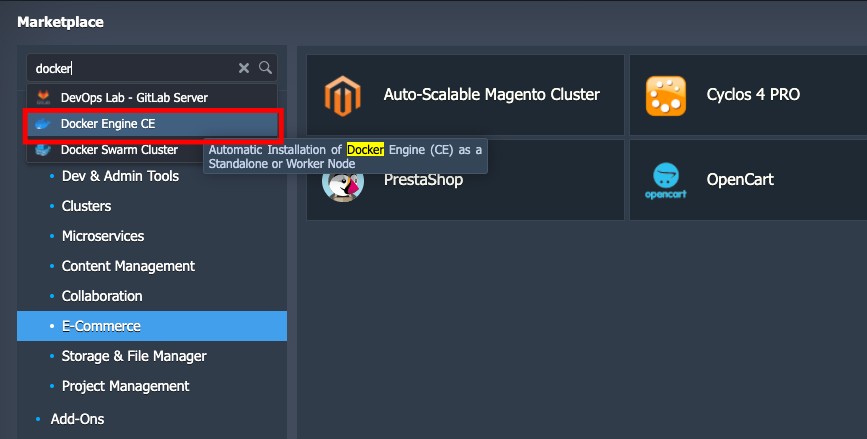
2. ค้นหาแพ็คเกจ Docker Engine CE และเริ่มการติดตั้ง

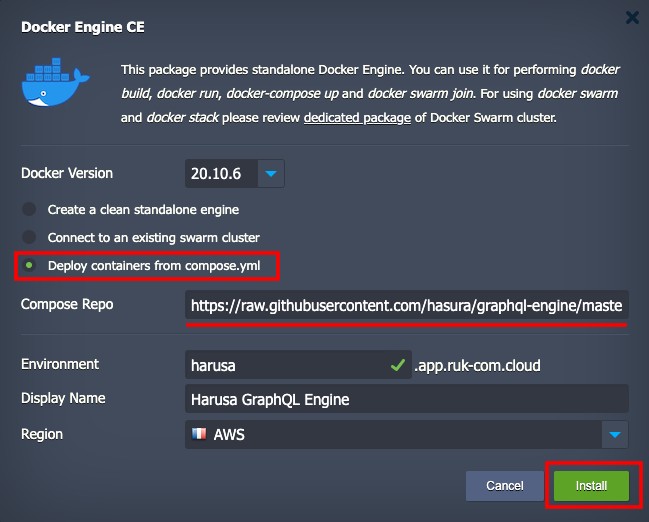
3. ในการสร้างฐานข้อมูล Hasura และ PostgreSQL โดยอัตโนมัติในคอนเทนเนอร์เดียวกันให้เลือก Deploy containers from compose.yml และระบุการกำหนดค่าเริ่มต้นจาก repository Hasura on Docker

หมายเหตุ การติดตั้งต้องใช้ public IP ซึ่งเป็นตัวเลือกแบบชำระเงินสำหรับผู้ใช้ที่เรียกเก็บเงินเท่านั้น
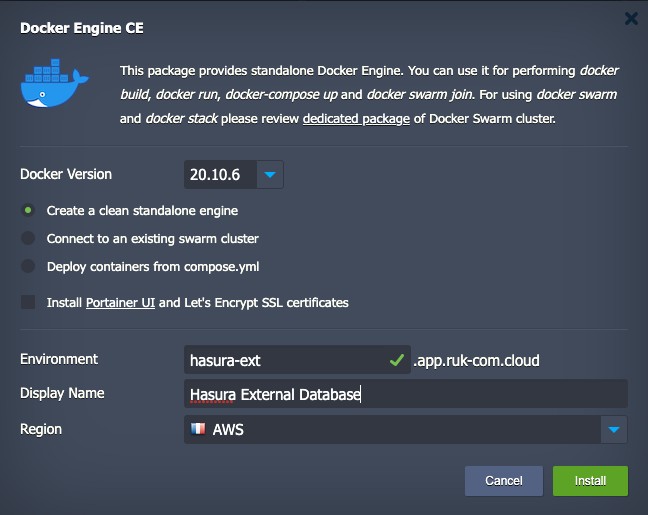
กำหนดค่าฟิลด์ Environment ที่เหลือ Display Name, Region (ถ้ามี) ตามความต้องการแล้วคลิก Install
4. หลังจากติดตั้งสำเร็จคุณสามารถเข้าถึงคอนโซล Hasura เพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างถูกต้อง http://{envDomain}:8080/console

ตอนนี้คุณสามารถให้ข้อมูลสำหรับฐานข้อมูลของคุณผ่านแท็บชื่อเดียวกันที่ด้านบนและลองใช้ GraphQL queries ในภายหลัง
การ Deploy Hasura กับ PostgreSQL ภายนอก
ในกรณีที่คุณมีฐานข้อมูลอยู่แล้วคุณสามารถเชื่อมต่อกับ Hasura GraphQL engine ได้
1. กดตัวเลือก Create a clean standalone engine จากหน้าต่าง Docker Engine CE ผ่าน Ruk-Com Cloud Marketplace.

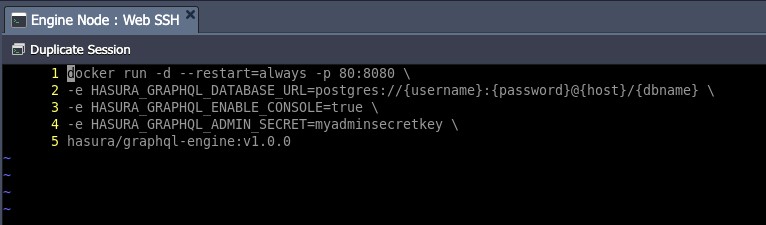
2. หลังจากสร้างแล้วให้เชื่อมต่อกับคอนเทนเนอร์ผ่าน Web SSH และสร้างไฟล์ที่มีเนื้อหาต่อไปนี้ (เช่น nano docker-run.sh)):
docker run -d --restart=always -p 80:8080 \
-e HASURA_GRAPHQL_DATABASE_URL=postgres://{username}:{password}@{host}/{dbname} \
-e HASURA_GRAPHQL_ENABLE_CONSOLE=true \
-e HASURA_GRAPHQL_ADMIN_SECRET=myadminsecretkey \
hasura/graphql-engine:v1.0.0
สำหรับข้อมูลโดยละเอียดเกี่ยวกับคำสั่ง docker run โปรดดูเอกสารอย่างเป็นทางการ ในกรณีของเราพารามิเตอร์มีดังต่อไปนี้
- d – รัน Service ใน background (แบบ deamon)
- –restart=always – เพื่อเริ่ม daemon เสมอ (เช่นหลังจากรีสตาร์ทคอนเทนเนอร์)
- -p 80:8080 – กำหนดค่าการเปลี่ยนเส้นทางพอร์ตจากพอร์ต 80 ของคอนเทนเนอร์ Docker Engine ไปยัง 8080 หนึ่งใน Hasura image ที่ทำงานอยู่ภายใน
- -e – ตั้งค่าตัวแปร Env (ดู link # full list สำหรับรายละเอียดเพิ่มเติม)
– HASURA_GRAPHQL_DATABASE_URL – ลิงก์การเชื่อมต่อไปยังฐานข้อมูล PostgreSQL ของคุณโดยมีอักขระพิเศษที่เข้ารหัส URL (หากอยู่ที่ Ruk-Com สามารถดูรายละเอียดที่ต้องการได้ในอีเมลหลังการสร้าง PostgreSQL)
– HASURA_GRAPHQL_ENABLE_CONSOLE – เปิดใช้คอนโซล Hasura
– HASURA_GRAPHQL_ADMIN_SECRET – กำหนดค่า secret key ของแอดมินเพื่อเข้าถึงคอนโซล ในกรณีของเรา คือ myadminsecretkey - hasura/graphql-engine:v1.0.0 – Docker image ที่จะติดตั้ง
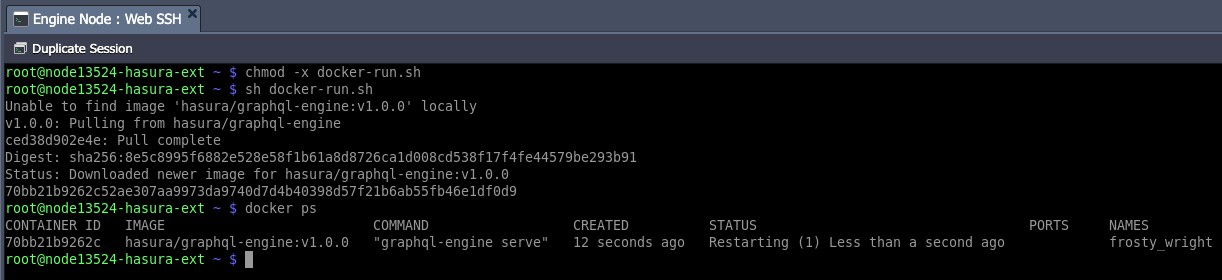
3. ทำให้ไฟล์นี้สามารถเรียกใช้งานได้และเรียกใช้เพื่อสร้างคอนเทนเนอร์ Hasura Docker
chmod +x docker-run.sh
sh docker-run.sh
คุณสามารถรันคำสั่ง docker ps เพิ่มเติมเพื่อให้แน่ใจว่าบริการ Hasura พร้อมทำงานแล้ว
4. ในกรณีของเราแอปพลิเคชันคอนโซลอยู่บนพอร์ต 80 เพื่อให้คุณสามารถคลิก Open in Browser ถัดจาก Env ของคุณเพื่อเปลี่ยนเส้นทางอัตโนมัติ มิฉะนั้นควรเพิ่มพอร์ตที่จำเป็นใน Env URL ด้วย

ตามการตั้งค่าของเราควรระบุ secret key ของแอดมินเพื่อเข้าถึงคอนโซล (ในกรณีของเรา คือ myadminsecretkey)
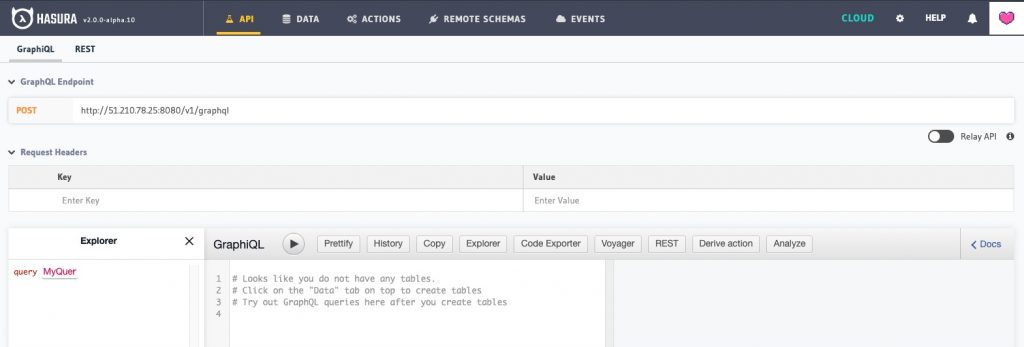
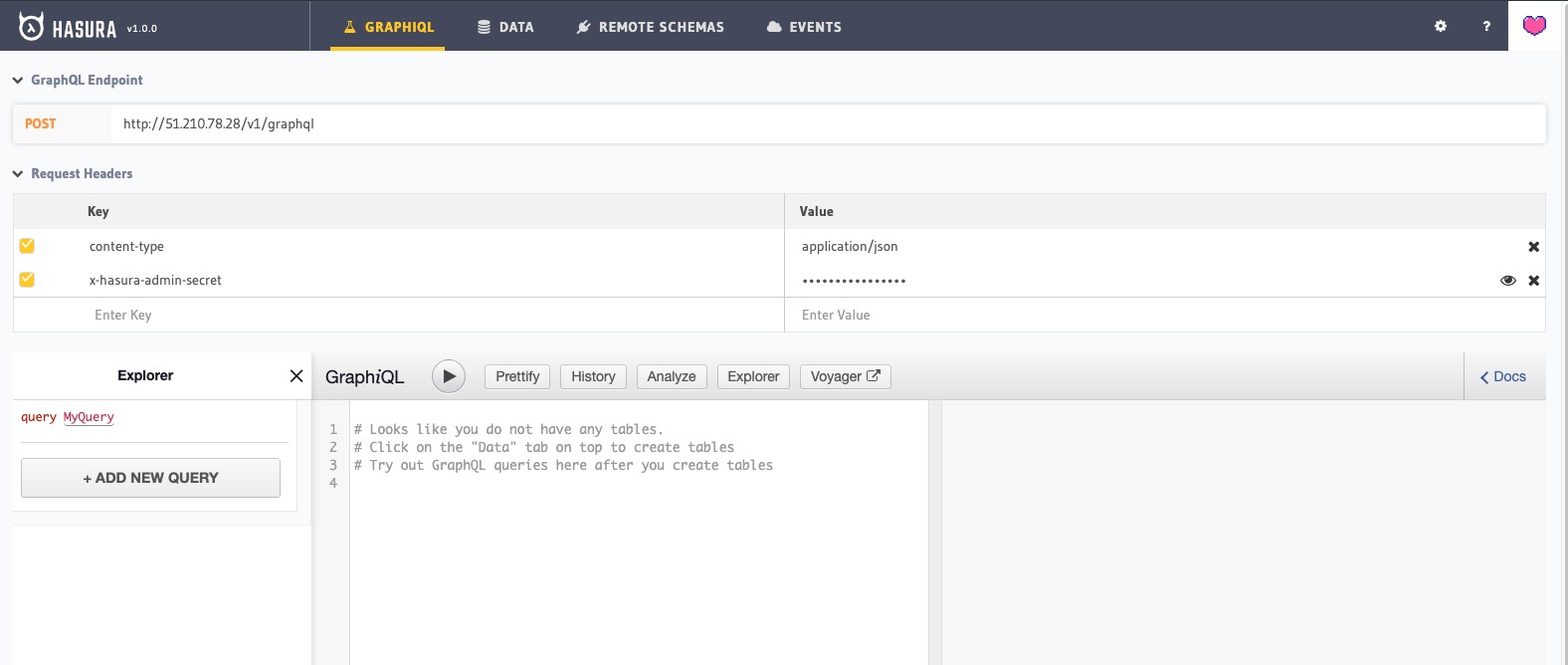
5. ตอนนี้คุณสามารถเริ่มทำงานกับฐานข้อมูลของคุณผ่าน GraphQL API ตัวอย่างเช่นจากแท็บ GraphiQL
หมายเหตุ
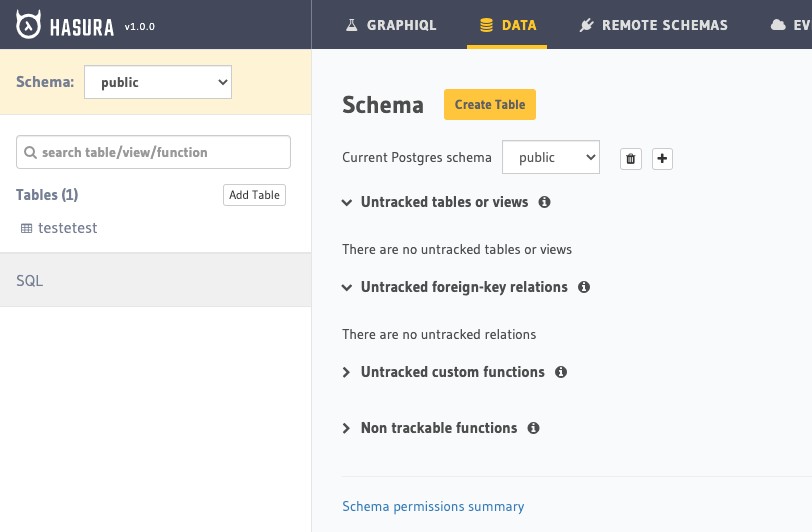
หากมีตารางอยู่แล้วนั่นควรถูกติดตามโดย Hasura ไปที่แท็บ Data และอนุญาตให้เข้าถึงข้อมูลที่ต้องการ


หรือคุณสามารถใช้ GraphQL Endpoint (ระบุไว้ที่ด้านบนสุดของหน้า) เพื่อสร้างคำขอ POST ของคุณไปยังฐานข้อมูลผ่านเครื่องมือหรือสคริปต์ที่ต้องการ