วิธีการ deploy NodeJS ผ่าน Git
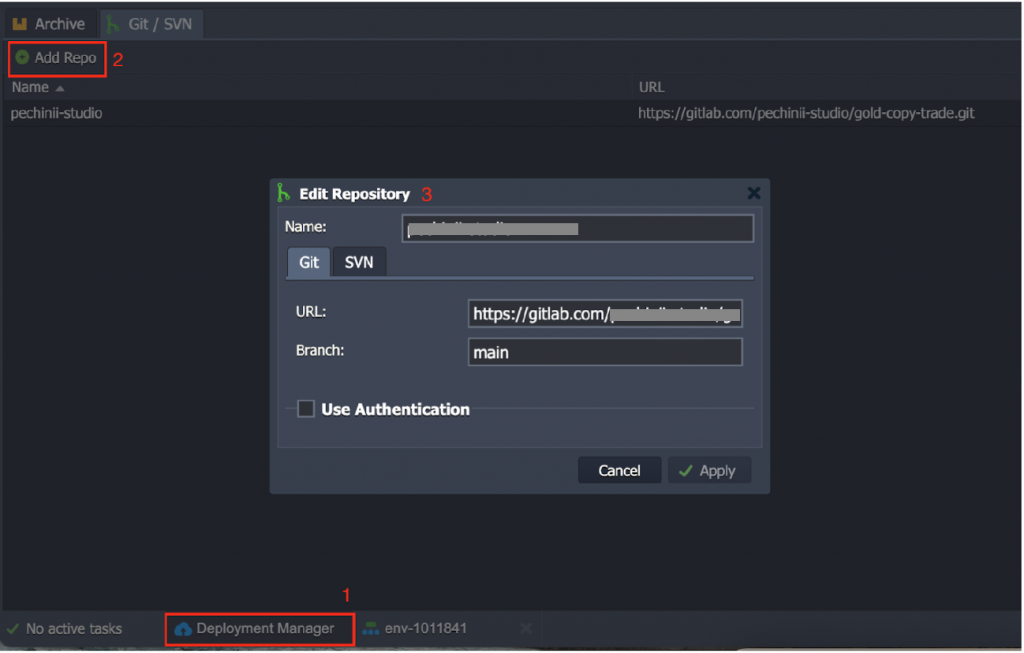
1. คลิกที่ปุ่ม Deployment Manager
2. Add Repo
3. เพิ่ม Repository
กรอกชื่อ, url git ของลูกค้าและ branch จากนั้นกดปุ่ม Apply

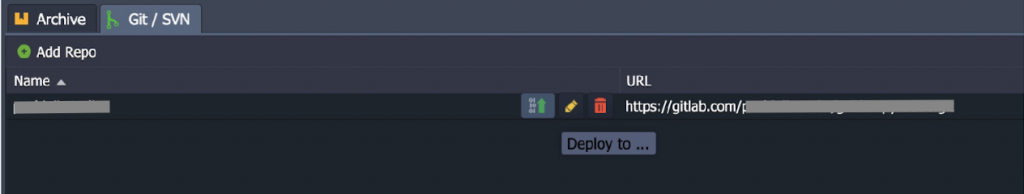
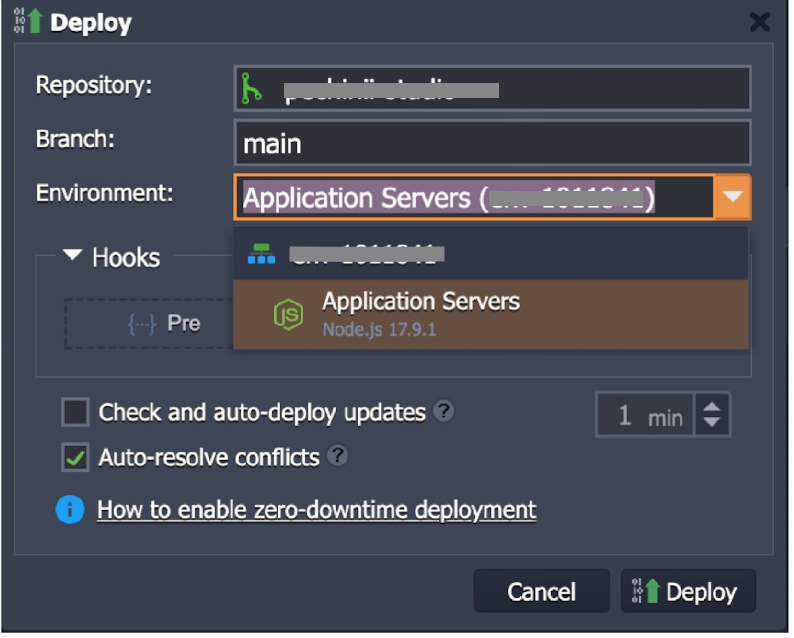
4. คลิกปุ่ม deploy to เลือก environment แอปพลิเคชันเซิร์ฟเวอร์ nodejs


5. ในกรณีที่ลูกค้าใช้งาน pm2 ให้เพิ่มไฟล์ /home/jelastic/ROOT/ecosystem.config.js โดยใช้คำสั่ง
pm2 init simpleจากนั้นแก้ไข script เป็นชื่อไฟล์ของลูกค้า เช่น server.js
module.exports = {
apps : [{
name : "app1",
script : "./ server.js"
}]
}บันทึกไฟล์ ecosystem.config.js และรันคำสั่ง
cd /home/jelastic/ROOT
pm2 start ecosystem.config.js
pm2 saveลูกค้าสามารถดูคู่มือเพิ่มเติมสำหรับ pm2 ได้ที่ลิงก์นี้
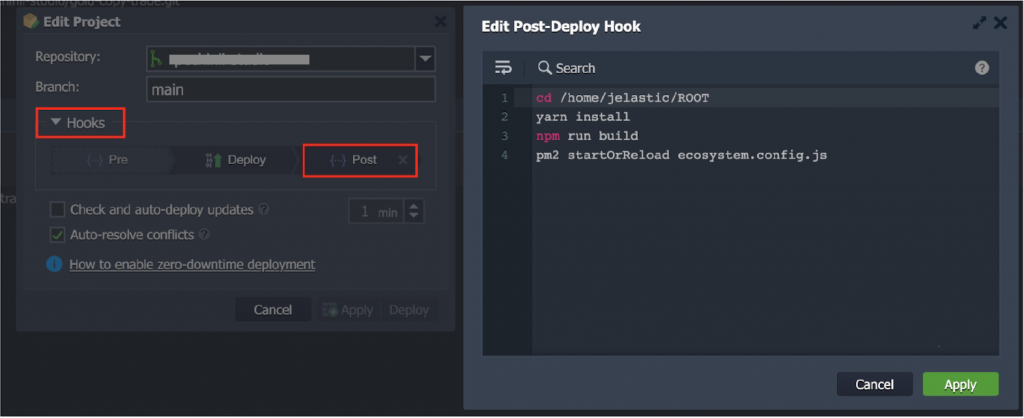
6. ส่วนของ Hooks เพิ่มคำสั่งที่ post ดังนี้

cd /home/jelastic/ROOT
yarn install
npm run build
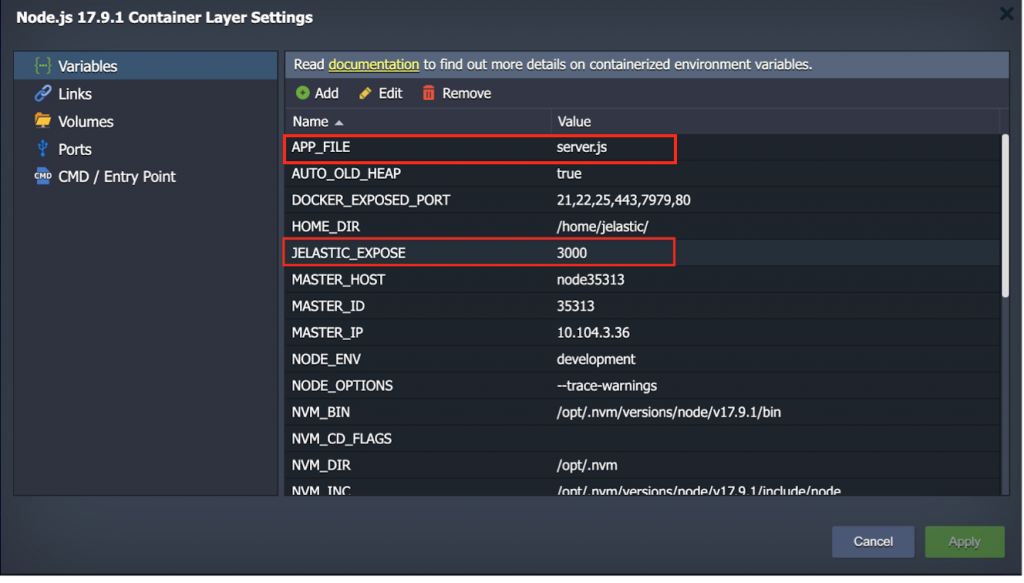
pm2 startOrReload ecosystem.config.js7. เปิดพอร์ตที่ลูกค้าใช้งาน เช่นพอร์ต 3000 โดยตั้งค่าที่ variables เพิ่ม JELASTIC_EXPOSE 3000 และแก้ไข APP_FILE เป็นชื่อไฟล์สคริปต์ของลูกค้า ดังรูปภาพด้านล่าง จากนั้นกดปุ่ม -> Apply

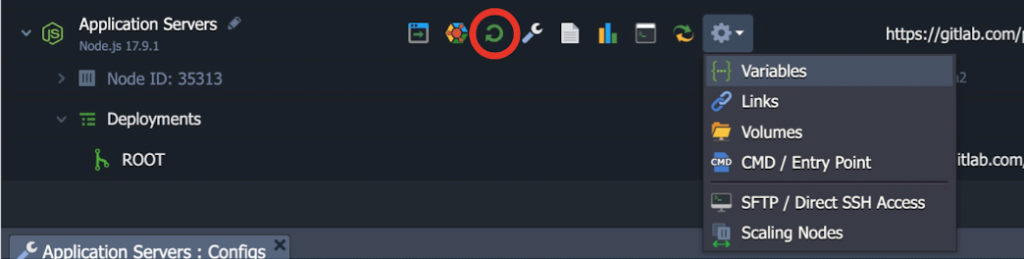
8. หลังจาก Apply เสร็จเรียบร้อยแล้วกดปุ่ม Restart NodeJS ดังภาพด้านล่าง

9. ลูกค้าสามารถเข้าเว็บไซต์ผ่านโดเมนของรักคอมได้เลยค่ะ โดยคลิกที่ปุ่ม Open in browser