การกระจายทราฟฟิกคุณสามารถทำการอัปเดตแบบที่เรียกว่า “invisible” ด้วยวิธี blue-green deployment ซึ่งจะไม่ทำให้แอปพลิเคชันของคุณหยุดทำงาน ความเป็นไปได้นี้จำเป็นอย่างยิ่งในความเป็นจริง ปัจจุบันมีการพัฒนาอย่างรวดเร็วและการทำงานพร้อมกันที่เพิ่มขึ้นอย่างรวดเร็วเนื่องจากคุณต้องอัปเดตโปรเจกต์ของคุณอย่างต่อเนื่องให้ตรงตามความต้องการเพื่อเอาชนะผู้ใช้ใหม่ โดยทั่วไปแล้วจะไม่ล้าหลังคู่แข่งและหากบำรุงรักษาบ่อยครั้งแล้วสื่งเหล่านี้ขัดจังหวะการทำงานของแอปพลิเคชันและความพร้อมใช้งาน ก็จะส่งผลกระทบในทางลบต่อการบริการของคุณ
ดังนั้นเรามาดูวิธีการกำจัดปัญหาดังกล่าวและใช้การอัปเดต blue-green สำหรับแอปพลิเคชันของคุณโดยใช้วิธีการกำหนดเส้นทางการรับส่งข้อมูลที่เสนอ
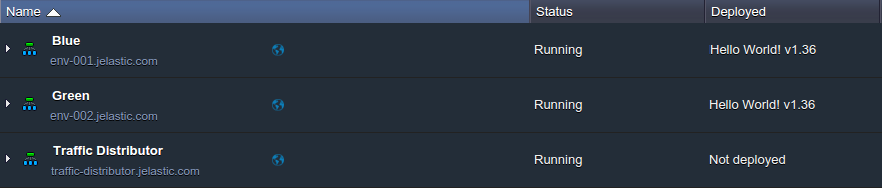
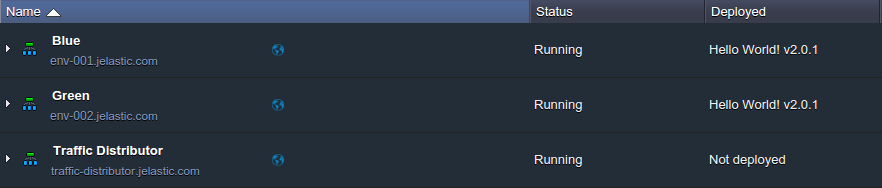
1. สมมติว่ามี 2 environments (โดยมีชื่อ Blue และ Green กำหนดไว้สำหรับแต่ละ env เพื่อความแตกต่างที่ดีขึ้น) Traffic Distributor ภายใน environment ที่แยกจากกันมีวัตถุประสงค์เพื่อกำหนดเส้นทางการรับส่งข้อมูลระหว่างกัน:

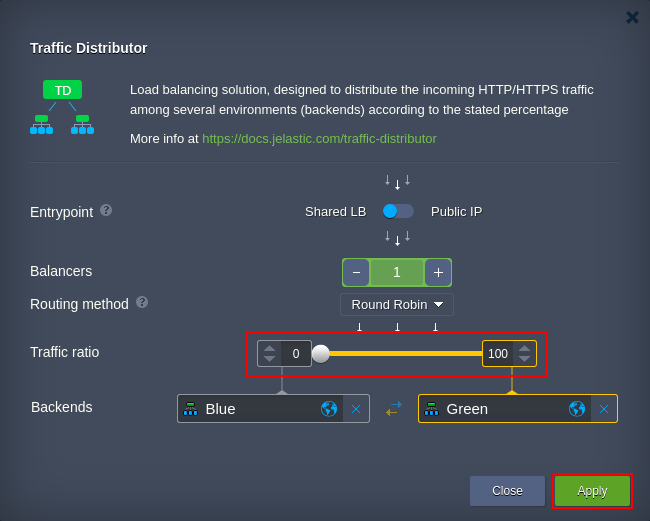
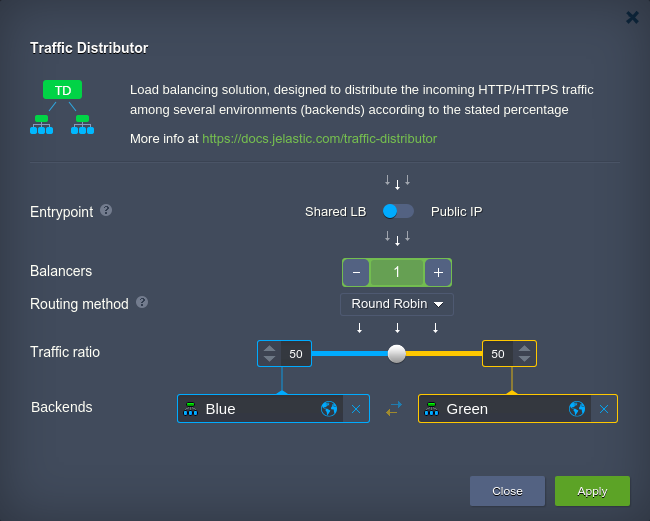
2. เพื่อที่จะอัปเดตแอปพลิเคชันบน backends เป็นเวอร์ชันล่าสุดโดยที่โปรเจกต์ทั้งหมดไม่หยุดทำงานควรทำกลับกัน ดังนั้นในขั้นตอนแรกให้ป้องกันไม่ให้ทราฟฟิกไปที่ environment ใด environment หนึ่ง (เช่น Blue) โดยการกำหนดค่า Traffic Distributor add-on

ในที่นี้ให้เลื่อน Traffic ratio ไปที่ตำแหน่ง 0 … 100 เพื่อให้แน่ใจว่าจะไม่สามารถเข้าถึง backend แรกได้อย่างแน่นอน
คลิก Apply เพื่อดำเนินการ
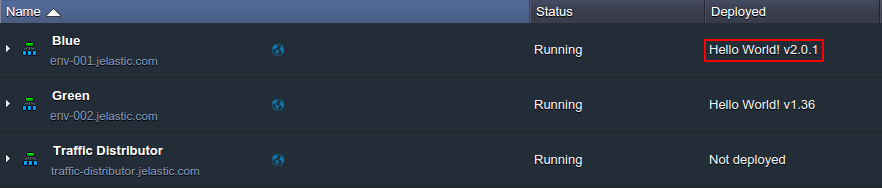
3. เมื่อการรับส่งข้อมูลขาเข้าทั้งหมดได้รับการประมวลผลโดย environment ที่สองเท่านั้น (Green) คุณสามารถใช้การเปลี่ยนแปลงใดๆกับ Blue ได้โดยไม่ต้องเร่งรีบ เช่น deploy และทดสอบแอปพลิเคชันเวอร์ชันใหม่:

4. ตอนนี้เนื่องจากคุณต้องอัปเดตโปรเจกต์บนโฮสต์ที่สองให้คุณทำซ้ำขั้นตอนที่ 2-3 ด้านบนและเปลี่ยนบทบาทของ environment (เช่น ตั้งค่าเลื่อน Traffic ratio ไปที่ตำแหน่งตรงข้าม 100 … 0) ซึ่งจะทำให้สำเนาโปรเจกต์ blue ประมวลผลคำขอทั้งหมดและ green – ดำเนินการบำรุงรักษาต่อไป

5. ขั้นตอนสุดท้ายเปิดเฟรมการกำหนดค่า Distributor อีกครั้งและส่งคืนน้ำหนักของเซิร์ฟเวอร์ที่ต้องการเพื่อกู้คืนการทำงานเดิม เช่น:

เพียงเท่านี้แอปพลิเคชันของคุณก็จะได้รับการอัปเดตบน backends ทั้งสองในขณะที่ลูกค้าของคุณยังคงใช้บริการต่อไปได้โดยไม่หยุดชะงักระหว่างการดำเนินการทั้งหมด