WebSockets เป็นเว็บเทคโนโลยีที่มีชื่อเสียง ซึ่งจะช่วยสร้างการเชื่อมต่อแบบ full-duplex อย่างต่อเนื่องระหว่างไคลเอนต์และเซิร์ฟเวอร์โดยการส่งข้อความทั้งสองทิศทางที่ส่งทันทีนั้นจะมีค่าใช้จ่ายเล็กน้อย การสื่อสารผ่านโปรโตคอลที่ใช้ TCP นี้ทำให้เกิดเวลาแฝง latency ในการเชื่อมต่อต่ำมากและโต้ตอบกลับได้อย่างรวดเร็วจึงทำให้แอปพลิเคชันของคุณเร็วขึ้นและมีประสิทธิภาพมากขึ้น
คุณสามารถใช้ประโยชน์ต่อไปนี้ได้จาก WebSockets:
- ลดความล่าช้าในการตอบสนองและการรับส่งข้อมูลเครือข่ายที่ไม่จำเป็น เนื่องจากการกระจายแบบ full-duplex ผ่านการเชื่อมต่อเดียว
- การสตรีมมิ่งผ่านพร็อกซีและไฟลร์วอลล์ทั้ง upstream และ downstream ในครั้งเดียว
- ความเข้ากันได้ย้อนหลังกับ pre-WebSocket โดยเปลี่ยนจากการเชื่อมต่อ HTTP เป็น WebSockets
Ruk-Com Cloud จัดเตรียมส่วนประกอบขั้นสูงเพื่อรองรับ WebSockets โดยการผสมผสานเทคโนโลยีเข้ากับ Shared Load Balancer และ NGINX-balancer node คุณสามารถใช้งานได้แม้ไม่ได้เพิ่ม IP address ภายนอกกับแอปเซิร์ฟเวอร์ของคุณ
วิธีที่ง่ายที่สุดสำหรับการเปิดใช้งาน WebSockets คือการวาง NGINX balancer ไว้หน้าแอปพลิเคชันของคุณทำให้เป็นจุดเริ่มต้นของ environment และกำจัดการกำหนดค่าใดๆเพิ่มเติม เซิร์ฟเวอร์นี้ยังสามารถใช้เพื่อแทนที่การตั้งค่าเริ่มต้นได้อย่างง่ายดายด้วยการกำหนดค่าด้วยตนเอง เช่น การเปลี่ยนหมายเลข listener’s port
อย่างไรก็ตามเทคโนโลยี WebSockets ยังได้รับการสนับสนุนโดยแอปพลิเคชันเซิร์ฟเวอร์ที่เรามีให้โดยตัวอย่างการกำหนดค่าที่เหมาะสมมีดังนี้:
คำแนะนำด้านล่างนี้จะให้ข้อมูลเชิงลึกเกี่ยวกับวิธีการกำหนดค่า WebSockets สำหรับแอปพลิเคชันของคุณโดยการใช้โหนด NGINX-balancer ตัวอย่างเช่น เราจะใช้แอปพลิเคชันแชทอย่างง่ายที่เขียนด้วยภาษา PHP ดังนั้นมาเริ่มกันทีละขั้นตอน
การสร้าง Environment และการ Deploy Application
1. เข้าสู่ระบบ Ruk-Com Cloud Dashboard ด้วยข้อมูลประจำตัวของคุณและคลิก New Environment ด้านบนซ้าย

2. ใน Environment Topology คุณควรสร้าง environment ให้เหมาะสมตามความต้องการของแอปพลิเคชันของคุณ (เช่น เราเลือกแอปพลิเคชันเซิร์ฟเวอร์ Apache สำหรับแอป PHP ของเรา) องค์ประกอบที่บังคับเพียงอย่างเดียวคือ NGINX-balancer
จากนั้นตั้งค่าขีดจำกัดการใช้ทรัพยากรสำหรับโหนดที่เลือกโดยใช้ตัวเลื่อน cloudlet, ป้อนชื่อ environment (เช่น balancer-websockets) และคลิก Create

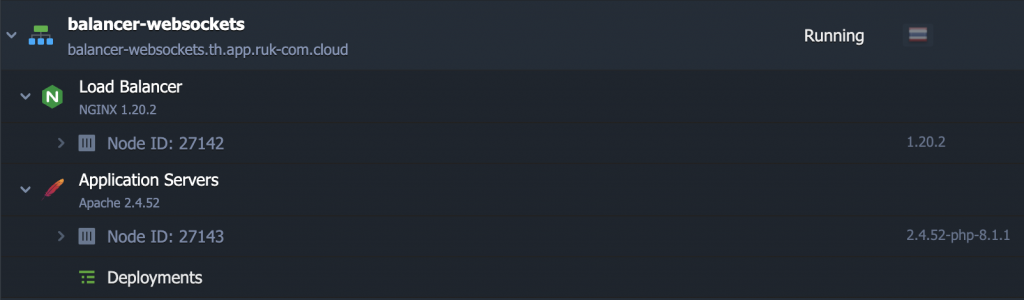
3. รอซักครู่ environment ใหม่ของคุณจะปรากฏในหน้าแดชบอร์ด

4. Upload และ Deploy แอปพลิเคชันของคุณกับบริบทที่ต้องการ (ค่าเริ่มต้นคือ ROOT) โดยการใช้ archive/URL หรือผ่าน remote VCS repository หรือวิธีการใช้งานที่เกี่ยวข้องสามารถดูได้ที่คู่มือ Deployment
การกำหนดค่า NGINX Balancer
ในส่วนนี้เราจะอธิบายตัวอย่างการกำหนดค่าจาก Jelastic โดยแก้ไขการตั้งค่าค่าเริ่มต้น proxy ที่ NGINX-balancer เพื่อกำหนดว่าคำขอที่เข้ามาควรเปลี่ยนเส้นทางไปที่ใดและเปิดใช้งาน WebSockets streaming
1. คลิกปุ่ม Config ที่โหนด NGINX-balancer

2. เปิดไฟล์ nginx-jelastic.conf ในไดเร็กทอรี conf ค้นหาบล็อก location ในโค้ดเซิร์ฟเวอร์ส่วนแรกให้วางบรรทัดต่อไปนี้ก่อน:
location /ws/ {
proxy_pass http://{appserver_ip}:{port};
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}โดยที่
- {appserver_ip} – IP address ของโหนดแอปพลิเคชันเซิร์ฟเวอร์ที่คุณ deploy แอป WebSockets คุณสามารถคลิกปุ่มขยายโหนดเพื่อดูหมายเลข ip ของคุณ
- {port} – หมายเลขพอร์ตที่แอปพลิเคชันของคุณ listen
ยกตัวอย่างการตั้งค่าดังรูปนี้

หมายเหตุ: โดยปกติเราแนะนำให้แก้ไขการกำหนดค่าในไฟล์ nginx.conf และเก็บเนื้อหาของ nginx-jelastic.conf ไว้เป็นการตั้งค่า default/backup แต่ในกรณีนี้เป็นการเปลี่ยนแปลงที่จำเป็นและค่อนข้างง่ายซึ่งการทำงานโดยตรงกับไฟล์ nginx-jelastic จะทำให้ง่ายขึ้น
3. ทั้งหมดนี้คือการกำหนดค่า NGINX อย่าลืมกดปุ่ม Save เพื่อบันทึกการเปลี่ยนแปลงและกดปุ่ม Restart ที่โหนด balancer

การกำหนดค่า Application
เมื่อเปิดใช้งาน Websocket แล้วคุณจะต้องกำหนดค่าแอปพลิเคชันโดยการปรับโค้ดให้คล้ายกับขั้นตอนด้านล่างเพื่อระบุสตริงการเชื่อมต่อที่ถูกต้องตาม location ของไฟล์ WebSocket ใหม่:
1. คลิกปุ่ม Config ถัดจากแอปพลิเคชันเซิร์ฟเวอร์ของคุณ

2. ในแท็บ Configuration Manager คุณสามารถเข้าถึงไฟล์ของแอปพลิเคชันได้โดยไปที่โฟลเดอร์ webroot/ROOT (หรือโฟลเดอร์อื่นที่แตกต่างกันหากคุณกำหนด context เองในระหว่างที่ deploy แอปพลิเคชัน)
เปิดไฟล์เพื่อระบุการตั้งค่า WebSockets และปรับ ws path ตามรูปแบบนี้:
ws://{env_domain}{path_to_ws_file}
ค่า {env_domain} ควรถูกแทนที่ด้วยชื่อโดเมน environment (สามารถดูได้ภายใต้ชื่อ environment ที่แดชบอร์ด) และค่า {path_to_ws_file} ควรนำไปสู่ไฟล์ซึ่งจำเป็นต้องเข้าถึงเมื่อสร้างการเชื่อมต่อ WebSockets
ยกตัวอย่างเช่น:

อย่าลืมกดปุ่ม Save เพื่อดำเนินการให้สำเร็จ
3. ขั้นตอนสุดท้าย Restart แอปพลิเคชันเซิร์ฟเวอร์ของคุณเพื่อปรับการกำหนดค่าใหม่

4. เมื่อแอป Running อีกครั้งคุณสามารถคลิก Open in Browser ถัดจาก environment ของคุณพื่อเข้าถึงแอปพลิเคชัน

5. คุณจะเห็นหน้าต่างแชทเล็กๆที่กำลังทำงานอยู่ซึ่งสามารถรับและส่งข้อความแบบเรียลไทม์ได้โดยไม่ต้องรีเฟรชแท็บเบราว์เซอร์