ฟีเจอร์การนำเข้า environment ของ Ruk-Com Cloud ช่วยในการเรียกใช้ไฟล์ .json, .jps, .yml, .yaml หรือ .cs บนแพลตฟอร์มเพื่อติดตั้งและกำหนดค่าโปรเจกต์โดยอัตโนมัติตามการตั้งค่าที่ประกาศไว้
โดยเริ่มแรกออกแบบมาเพื่อ deploy การส่งออก environment ก่อนหน้านี้ (เช่นเพื่อการย้ายแอปพลิเคชันจากการติดตั้งอื่น) นอกจากนี้ยังสามารถใช้เพื่อติดตั้งโซลูชันของคุณเองโดยประกาศผ่าน JSON หรือรวมแพ็คเกจที่พร้อมใช้งานจาก Jelastic JPS Collection
ดังนั้นมาดูวิธีการทำงานของฟังก์ชันการนำเข้าโดยละเอียดเกี่ยวกับตัวอย่างการ export environment
หมายเหตุ: การส่งออก environment ของคุณให้ทำงานได้อย่างถูกต้อง คุณควรย้ายไปยังการติดตั้งที่มีเวอร์ชันเดียวกันหรือสูงกว่า
1. คลิกปุ่ม Import ที่ด้านบนของแดชบอร์ด

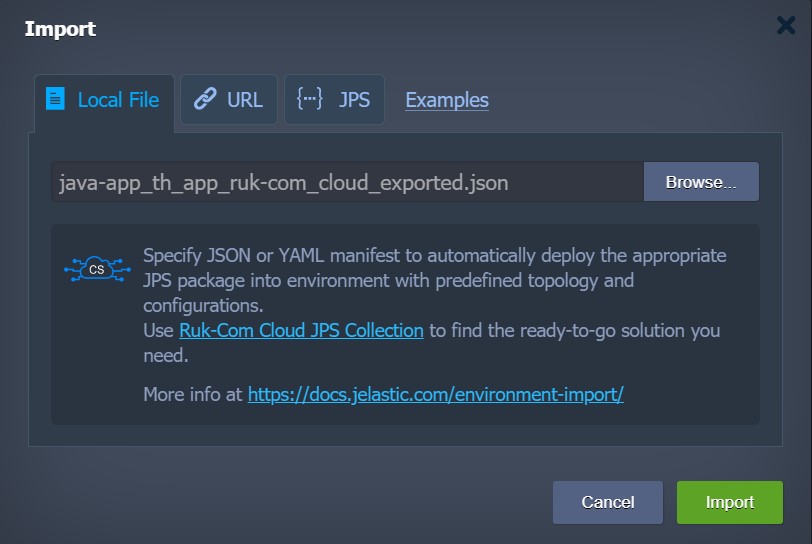
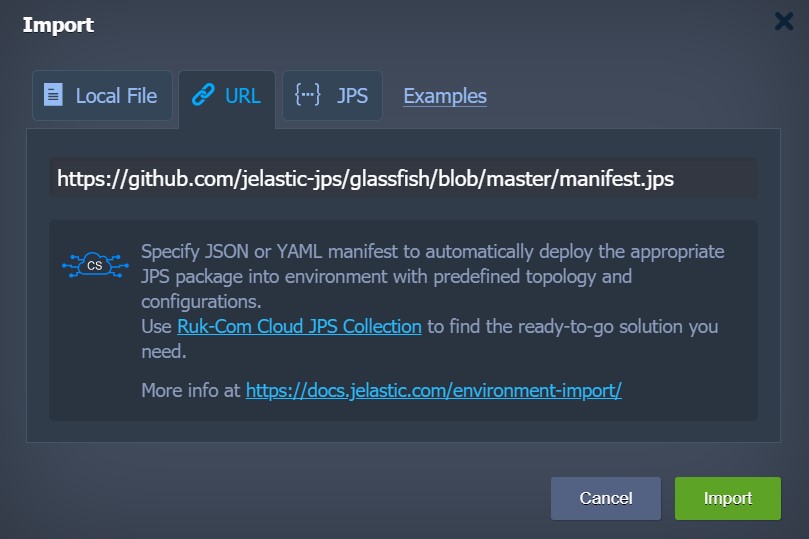
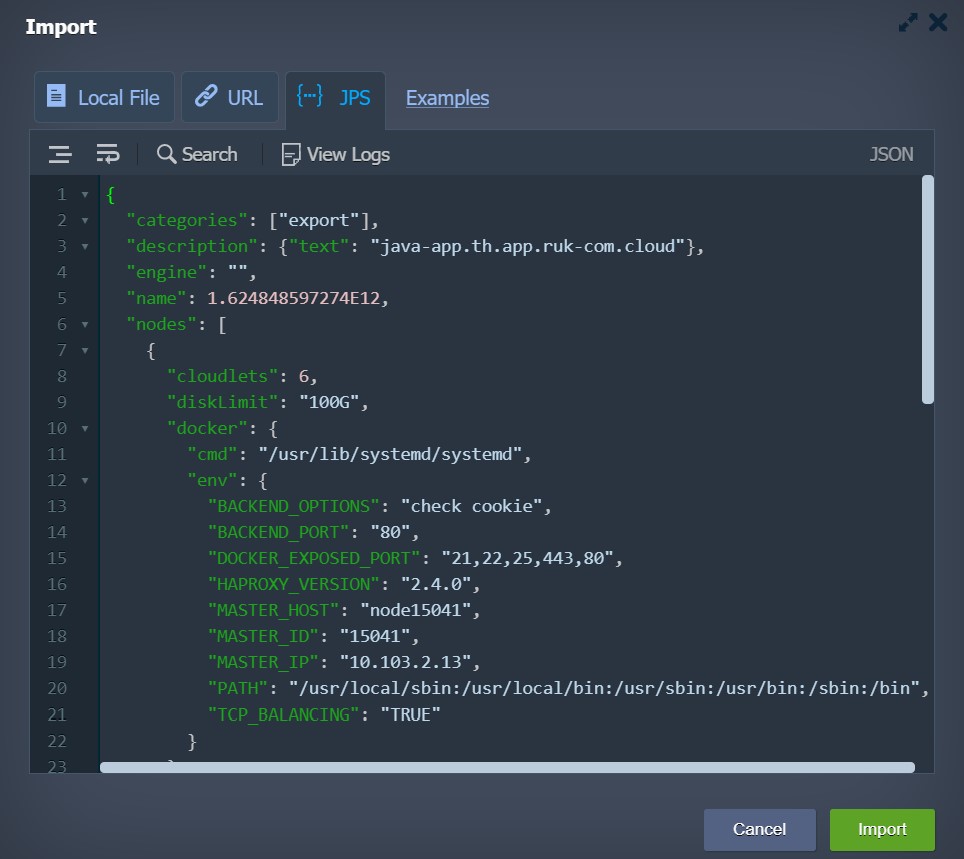
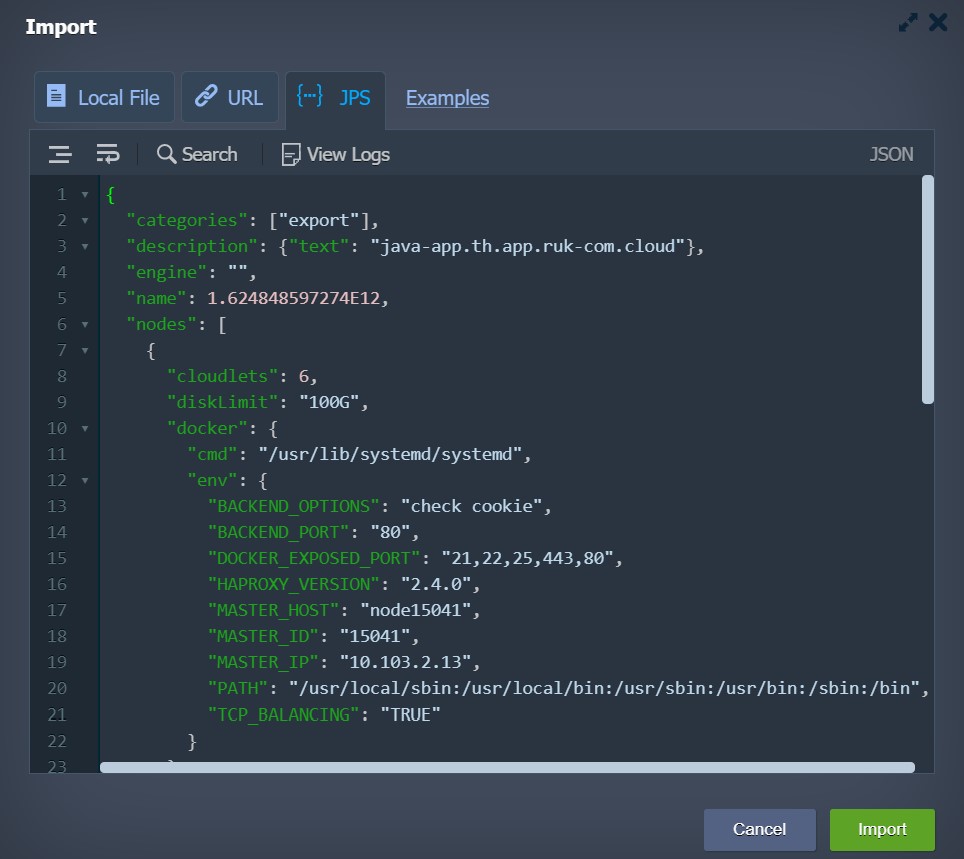
2. ภายใน Import frame คุณจะเห็นแท็บที่มี 3 ตัวเลือกสำหรับการจัดเตรียมไฟล์ที่จำเป็น:
- Local File – สำหรับการเลือกรายการที่เก็บไว้ในเครื่องของคุณ (ผ่านปุ่ม Browse)

- URL – สำหรับการวางลิงก์โดยตรงไปยังไฟล์ที่ต้องการ

- JPS – การแก้ไขภายในเพื่อแทรกและแก้ไขโค้ดหรือสร้างโซลูชันของคุณเองตั้งแต่เริ่มต้น (โปรดดูข้อมูลเพิ่มเติมในส่วน JPS deployment และการแก้ไขปัญหาด้านล่าง)

เคล็ดลับ: ลิงก์ตัวอย่างที่แสดงเหล่านี้จะเปลี่ยนเส้นทางไปยัง Jelastic JPS Collection ที่ GitHub ซึ่งจะรวบรวมตัวอย่าง open-source ของแพ็คเกจที่พร้อมใช้งาน คุณสามารถ import รายการใดก็ได้โดยการดึงไฟล์ manifest.jps ผ่านแท็บด้านบนหรือตรวจสอบไฟล์และสคริปต์เพื่อสร้างโซลูชันของคุณเอง
หากต้องการดำเนินการต่อให้คลิกปุ่ม Import ที่มุมขวาล่าง
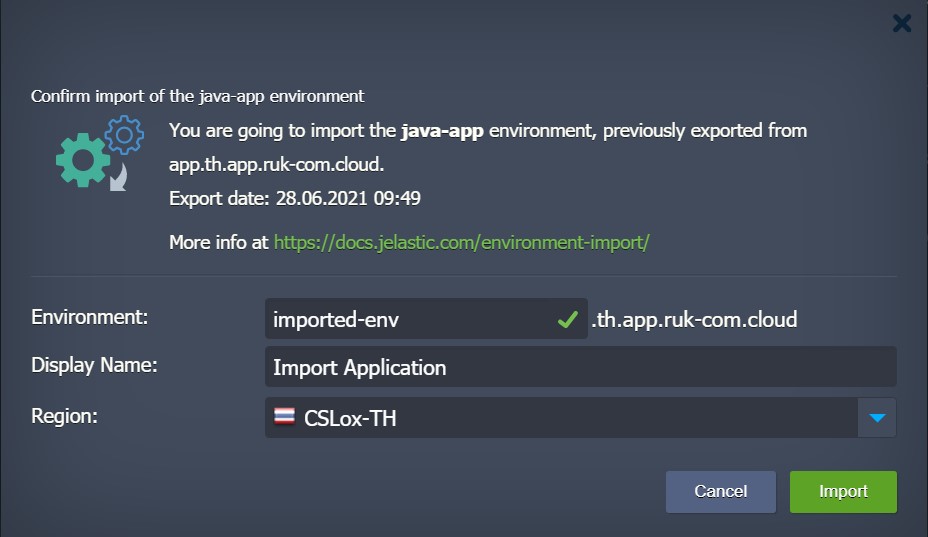
3. หลังจากนั้นคุณจะเห็นหน้าต่างยืนยันการติดตั้งพร้อมกับรายละเอียดของแพ็คเกจที่เกี่ยวข้องสำหรับ environment ที่ส่งออกรวมถึงรายละเอียดเกี่ยวกับแพลตฟอร์มต้นทางและวันที่ส่งออก

- Environment – ชื่อโดเมน environment ใหม่ของคุณ
- Display Name – alias ของ environment ที่จะแสดงบนแดชบอร์ดแทนโดเมน (ไม่บังคับ)
- Region – environment region เพื่อโฮสต์โซลูชัน (หากมีหลายรายการ)
- คลิก Import เมื่อพร้อมดำเนินการ
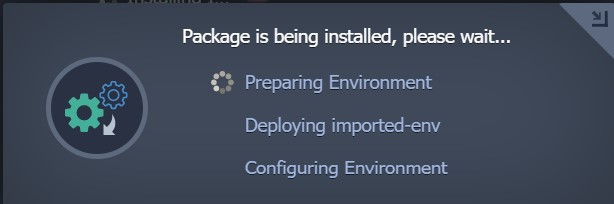
4. รอจนกว่า environment จะถูกสร้าง, deploy และ config สำเร็จ

เคล็ดลับ: คุณสามารถย่อขนาดหน้าต่างนี้และทำงานอื่นบนแดชบอร์ดต่อไปได้โดยจะไม่กระทบกับกระบวนการนำเข้าซึ่งจะดำเนินการอยู่เบื้องหลัง
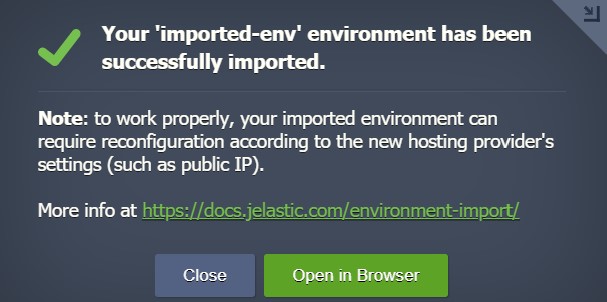
5. คุณจะเห็นหน้าต่างการติดตั้งสำเร็จภายในไม่กี่นาที
ในที่นี้คุณสามารถคลิก Open in Browser เพื่อตรวจสอบผลลัพธ์ทันทีหรือปิดเฟรมนี้เพื่อกำหนดค่า environment และแอปพลิเคชันของคุณตามการตั้งค่าของแพลตฟอร์มใหม่ (เช่น การเปลี่ยนชื่อโฮสต์, ที่อยู่ IP, และอื่นๆ)

นอกจากนี้ควรตรวจสอบอีเมลของคุณเพื่อดูข้อมูล (เช่น ชื่อโฮสต์, ข้อมูลรับรองผู้ดูแลระบบใหม่สำหรับnode ฯลฯ) ใน environment ที่นำเข้า
และนี่คือทั้งหมดโดยวิธีนี้คุณสามารถติดตั้งโซลูชันที่ต้องการกับการเลือกแพลตฟอร์มในไม่กี่คลิกและไม่ต้องทำการตั้งค่าหรือกำหนดค่าทั้งหมดด้วยตัวเอง
JPS Deployment & Troubleshooting
ตัวเลือก Import > JPS ส่วนมากนักพัฒนาจะใช้สร้างแพ็คเกจ JPS (เช่น สำหรับงานทั่วไปโดยอัตโนมัติหรือการใช้งาน CI/CD flows ที่ซับซ้อน) นอกจากนี้ยังเป็นเครื่องมือที่ดีสำหรับการปรับแต่งและทดสอบแพ็คเกจอย่างรวดเร็ว
1. เมื่อเพิ่มลงในการแก้ไขนี้ code ของคุณจะถูกวิเคราะห์หา error โดยอัตโนมัติ หากตรวจพบจะเห็นเครื่องหมายกากบาทสีแดงก่อนบรรทัดนั้น (วางเมาส์เหนือเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับปัญหา) นอกจากนี้ code ของคุณจะถูกเก็บไว้อย่างปลอดภัยในเครื่องของเบารว์เซอร์ คุณจึงสามารถปิด import frame ได้เพื่อดำเนินการอื่นๆบนแดชบอร์ดและกลับไปเขียน code ในภายหลัง

2. คุณจะพบเครื่องมือที่หลากหลายด้านบนของเฟรม เพื่อการทำงานที่สะดวกยิ่งขึ้น:
- Format JSON – ตั้งค่าโค้ดแต่ละบรรทัดใหม่ให้เหมาะสมโดยอัตโนมัติ (สำหรับ YAML ไม่สามารถใช้งานได้)
- Wrap lines – เบรกและขึ้นบรรทัดใหม่เมื่อสุดขอบเฟรม
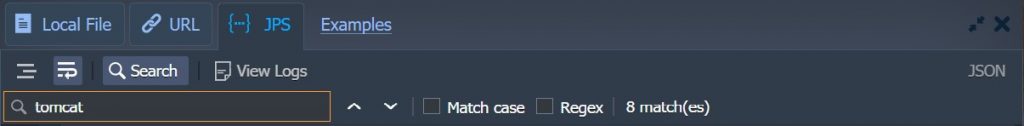
- Search – ค้นหาข้อมูลที่ต้องการพร้อมกับตัวเลือกเพิ่มเติมเพื่อการค้นหาที่แคบลง:
- Match case – เปิดใช้งานการค้นหาตัวอักษรเล็ก/ใหญ่
- Regex – ใช้นิพจน์ปรกติสำหรับข้อกำหนดเงื่อนไขการค้นหา
- Match case – เปิดใช้งานการค้นหาตัวอักษรเล็ก/ใหญ่
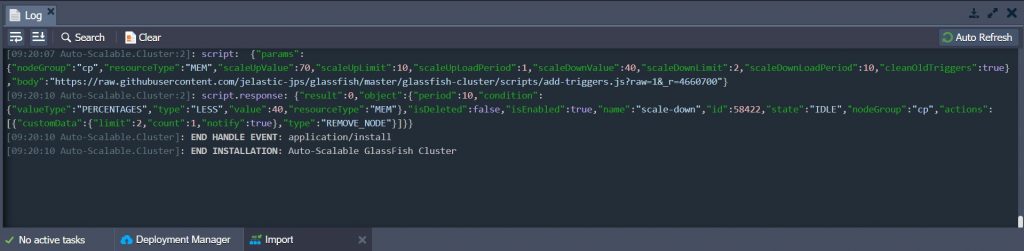
- View Logs – เปิดคอนโซลเพื่อติดตามการเรียกใช้โค้ดของคุณ

3. Import logs ข้อมูลที่จำเป็นสำหรับการแก้ปัญหา troubleshooting หากคุณประสบปัญหาระหว่างการสร้างแพ็คเกจ JPS โปรดดูที่แท็บ Import > JPS > View Logs และค้นหา search สำหรับ errors

เคล็ดลับ: แพลตฟอร์มก่อนการเปิดตัว 5.9.7 คุณสามารถเข้าถึงคอนโซล JPS นี้ในแท็บเบราว์เซอร์แยกต่างหากโดยเพิ่มส่วนต่อท้าย /console ลงใน URL แดชบอร์ดของคุณ (ต้องทำการเข้าสู่ระบบเพื่อการอนุญาต)
หากคุณประสบปัญหาใดๆ ขณะนำเข้าแพ็คเกจ JPS คุณสามารถขอความช่วยเหลือจากผู้เชี่ยวชาญทางเทคนิคที่ Stackoverflow