WebSockets ເປັນເວັບເທັກໂນໂລຢີທີ່ມີຊື່ສຽງເຊິ່ງຈະຊ່ວຍສ້າງການເຊື່ອມຕໍ່ແບບ full-duplex ຢ່າງຕໍ່ເນື່ອງລະຫວ່າງໄຄຼເອິນ ແລະ ເຊີບເວີ ໂດຍການສົ່ງຂໍ້ຄວາມທັງສອງທິດທາງທີ່ສົ່ງທັນທີນັ້ນຈະມີຄ່າໃຊ້ຈ່າຍເລັກໜ້ອຍ ການສື່ສານຜ່ານໂປຣໂຕຄໍທີ່ໃຊ້ TCP ນີ້ເຮັດໃຫ້ເກີດເວລາແຝງlatency ໃນການເຊື່ອມຕໍ່ຕໍ່າຫຼາຍ ແລະ ໂຕ້ຕອບກັບໄດ້ຢ່າງວ່ອງໄວຈຶ່ງເຮັດໃຫ້ແອັບພລິເຄຊັນທ່ານໄວຂຶ້ນ ແລະ ມີປະສິດທິພາບຫຼາຍຂຶ້ນ
ທ່ານສາມາດໃຊ້ປະໂຫຍດຕໍ່ໄປນີ້ໄດ້ຈາກ WebSockets:
- ຫຼຸດຄວາມຊັກຊ້າໃນການຕອບສະໜອງ ແລະ ການຮັບສົ່ງຂໍ້ມູນເຄືອຂ່າຍທີ່ບໍ່ຈໍາເປັນ ເນື່ອງຈາກການກະຈາຍແບບ full-duplex ຜ່ານການເຊື່ອມຕໍ່ດຽວ
- ການສະຕຣີມມິງຜ່ານພຼັອກຊີ ແລະ ໄຟລວໍທັງ upstream ແລະ downstream ໃນຄັ້ງດຽວ
- ຄວາມເຂົ້າກັນໄດ້ຢ້ອນຫຼັງກັບ pre-WebSocket ໂດຍປ່ຽນຈາກການເຊື່ອມຕໍ່ HTTP ເປັນ WebSockets
Huk-Com Cloud ຈັດກຽມສ່ວນປະກອບຂັ້ນສູງເພື່ອຮອງຮັບ WebSockets ໂດຍການປະສົມປະສານເທັກໂນໂລຢີເຂົ້າກັບ Shared Load Balancer ແລະ NGINX-balancer node ທ່ານສາມາດນໍາໃຊ້ໄດ້ເຖິງວ່າຈະບໍ່ໄດ້ເພີ່ມ IP address ພາຍນອກກັບແອັບເຊີບເວີຂອງທ່ານ
ວິທີທີ່ງ່າຍທີ່ສຸດສໍາລັບການເປີດນໍາໃຊ້ WebSockets ຄືການວາງ NGINX balancer ໄວ້ໜ້າແອັບພລິເຄຊັນຂອງທ່ານເຮັດໃຫ້ເປັນຈຸດເລີ່ມຕົ້ນຂອງ environment ແລະ ການຈັດການກໍານົດຄ່າໃດໆເພີ່ມເຕີມ ເຊີບເວີນີ້ຍັງສາມາດໃຊ້ເພື່ອແທນທີ່ການຕັ້ງຄ່າເລີ່ມຕົ້ນໄດ້ຢ່າງງ່າຍດາຍດ້ວຍການກໍານົດຄ່າດ້ວຍຕົນເອງເຊັ່ນ ການປ່ຽນໝາຍເລກ listener’s port
ແນວໃດກໍຕາມເທັກໂນໂລຢີ WebSockets ຍັງໄດ້ຮັບການສະໜັບສະໜູນໂດຍແອັບພລິເຄຊັນເຊີບເວີທີ່ເຮົາມີໃຫ້ໂດຍຕົວຢ່າງການກໍານົດຄ່າທີ່ເໝາະສົມມີດັ່ງນີ້:
ຄໍາແນະນໍາດ້ານລຸ່ມນີ້ຈະໃຫ້ຂໍ້ມູນເຊີງເລິກກ່ຽວກັບວິທີການກໍານົດຄ່າ WebSockets ສໍາລັບແອັບພລິເຄຊັນຂອງທ່ານໂດຍການໃຊ້ໂໜດ NGINX-balancer ຕົວຢ່າງເຊັ່ນ ເຮົາຈະໃຊ້ແອັບພລິເຄຊັນແຊັດຢ່າງງ່າຍດາຍທີ່ຂຽນດ້ວຍພາສາ PHP ດັ່ງນັ້ນມາເລີ່ມເທື່ອລະຂັ້ນຕອນ
ການສ້າງ Environment ແລະການ Deploy Application
1. ເຂົ້າສູ່ລະບົບ Huk-Com Cloud Dashboard ດ້ວຍຂໍ້ມູນປະຈໍາຕົວຂອງທ່ານ ແລະ ຄລິກ New Environment ด้านบนซ้าย

2. ໃນ Environment Topology ທ່ານຄວນສ້າງ environment ໃຫ້ເໝາະສົມຕາມຄວາມຕ້ອງການຂອງແອັບພລິເຄຊັນຂອງທ່ານ(ເຊັ່ນ ເຮົາເລືອກແອັບພລິເຄຊັນເຊີບເວີ Apache ສໍາລັບແອັບ PHP ຂອງເຮົາ) ອົງປະກອບທີ່ບັງຄັບພຽງຢ່າງດຽວຄື NGINX-balancer
ຈາກນັ້ນຕັ້ງຄ່າຂີດຈໍາກັດການໃຊ້ຊັບພະຍາກອນສໍາລັບໂໜດທີ່ເລືອກໂດຍໃຊ້ຕົວເລື່ອນ cloudlet, ປ້ອນຊື່ environment (ເຊັ່ນ balancer-websockets) ແລະ ຄລິກ Create

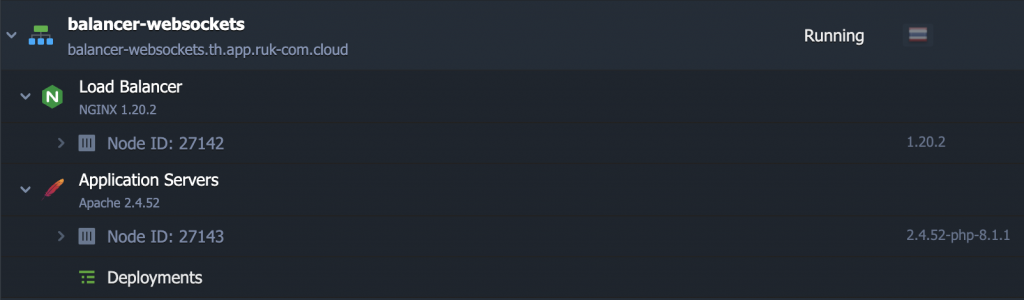
3. ກະລຸນາລໍຖ້າ environment ໃໝ່ຂອງທ່ານຈະປະກົດໃນໜ້າແດຊບອດ

4. Upload ແລະ Deploy ແອັບພລິເຄຊັນຂອງທ່ານກັບບໍລິບົດທີ່ຕ້ອງການ (ຄ່າເລີ່ມຕົ້ນຄໍ ROOT) ໂດຍການໃຊ້ archive/URL ຫຼືຜ່ານ remote VCS repository ຫຼືວິທີການນໍາໃຊ້ທີ່ກ່ຽວຂ້ອງສາມາດເບິ່ງໄດ້ທີ່ຄູ່ມື Deployment
ການກໍານົດຄ່າ NGINX Balancer
ໃນສ່ວນນີ້ເຮົາຈະອະທິບາຍຕົວຢ່າງການກໍານົດຄ່າຈາກ Jelastic ໂດຍແກ້ໄຂການຕັ້ງຄ່າເລີ່ມຕົ້ນ proxy ທີ່ NGINX-balancer ເພື່ອກໍານົດວ່າຄໍາຂໍທີ່ເຂົ້າມາຄວນປ່ຽນເສັ້ນທາງໄປທີ່ໃດ ແລະ ເປີດນໍາໃຊ້ WebSockets streaming
1. ຄລິກປຸ່ມConfig ທີ່ໂໜດ NGINX-balancer

2. ເປີດໄຟລ nginx-jelastic.conf ໃນໄດເຣັກທໍຣີ conf ຄົ້ນຫາບລັອກ location ໃນໂຄດເຊີບເວີສ່ວນທໍາອິດໃຫ້ວາງວັກຕໍ່ໄປນີ້ກ່ອນ:
location /ws/ {
proxy_pass http://{appserver_ip}:{port};
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}ໂດຍທີ່
- {appserver_ip} – IP address ຂອງໂໜດແອັບພລິເຄຊັນເຊີບເວີທີ່ທ່ານ deploy ແອັບ WebSockets ທ່ານສາມາດຄລິກປຸ່ມຂະຫຍາຍໂໜດເພື່ອເບິ່ງໝາຍເລກ ip ຂອງທ່ານ
- {port} – ໝາຍເລກພັອດທີ່ແອັບພລິເຄຊັນຂອງທ່ານ listen
ຍົກຕົວຢ່າງການຕັ້ງຄ່າດັ່ງຮູບນີ້

ໝາຍເຫດ: ໂດຍປົກກະຕິເຮົາແນະນໍາໃຫ້ແກ້ໄຂການກໍານົດຄ່າໄຟລ nginx.conf ແລະຮັກສາເນື້ອໃນຂອງ nginx-jelastic.conf ໄວ້ເປັນການຕັ້ງຄ່າ default/backup ແຕ່ໃນກໍລະນີນີ້ເປັນການປ່ຽນແປງທີ່ຈໍາເປັນ ແລະ ຂ້ອນຂ້າງງ່າຍເຊິງການເຮັດວຽກໂດຍກົງກັບໄຟລ nginx-jelastic ຈະເຮັດໃຫ້ງ່າຍຂຶ້ນ
3. ທັງໝົດນີ້ຄືການກໍານົດຄ່າ NGINX ຢ່າລືມກົດSave ເພື່ອບັນທຶກການປ່ຽນແປງ ແລະ ກົດປຸ່ມ Restart ທີ່ໂໜດ balancer

ການກໍານົດຄ່າ Application
ເມື່ອເປີດນໍາໃຊ້ Websocket ແລ້ວທ່ານຈະຕ້ອງກໍານົດຄ່າແອັບພລິເຄຊັນໂດຍການປັບໂຄດໃຫ້ຄືກັບຂັ້ນຕອນດ້ານລຸ່ມເພື່ອລະບຸສະຕຣິງການເຊື່ອມຕໍ່ທີ່ຖືກຕ້ອງຕາມ location ຂອງໄຟລ WebSocket ໃໝ່:
1. ຄລິກປຸ່ມ Config ຖັດຈາກແອັບພລິເຄຊັນເຊີບເວີຂອງທ່ານ

2. ໃນແທັບ Configuration Manager ທ່ານສາມາດເຂົ້າເຖິງໄຟລຂອງແອັບພລິເຄຊັນໄດ້ໂດຍໄປທີ່ໂຟລເດີwebroot/ROOT (ຫຼືໂຟລເດີອື່ນທີ່ແຕກຕ່າງກັນຫາກທ່ານກໍານົດ context ເອງໃນລະຫວ່າງທີ່ deploy ແອັບພລິເຄຊັນ)
ເປີດໄຟລເພື່ອລະບຸການຕັ້ງຄ່າ WebSockets ແລະປັບ ws path ຕາມຮູບແບບນິີ້:
ws://{env_domain}{path_to_ws_file}
ຄ່າ {env_domain}ຄວນຖືກແທນທີ່ດ້ວຍຊື່ໂດເມນ environment (ສາມາດເບິ່ງໄດ້ພາຍໃຕ້ຊື່ environment ທີ່ແດຊບອດ) ແລະຄ່າ {path_to_ws_file} ຄວນນໍາໄປສູ່ໄຟລເຊິ່ງຈໍາເປັນຕ້ອງເຂົ້າເຖິງເມື່ອສ້າງການເຊື່ອມຕໍ່ WebSockets
ຍົກຕົວຢ່າງເຊັ່ນ::

ຢ່າລືມຄລິກປຸ່ມ Save ເພື່ອດໍາເນີນການໃຫ້ສໍາເລັດ
3. ຂັ້ນຕອນສຸດທ້າຍ Restart ແອັບພລິເຄຊັນເຊີບເວີຂອງທ່ານເພື່ອປັບການກໍານົດຄ່າໃໝ່

4. ເມື່ອແອັບ Running ອີກຄັ້ງທ່ານສາມາດຄລິກ Open in Browser ຖັດຈາກ environment ຂອງທ່ານເພື່ອເຂົ້າເຖິງແອັບພລິເຄຊັນ

5. ທ່ານຈະເຫັນໜ້າຕ່າງແຊັດນ້ອຍໆທີ່ກໍາລັງເຮັດວຽກຢູ່ເຊິ່ງສາມາດຮັບ ແລະ ສົ່ງຂໍ້ຄວາມແບບທັນທີທັນໃດໄດ້ໂດຍບໍ່ຕ້ອງຣີເຟຣຊແທັບບຣາວເຊີ